アイキャッチ画像は、記事のサムネイル画像として表示される画像で、記事の内容を端的に表し、読者の興味を引くために重要な役割を果たします。しかし、その重要性を十分に理解していない人も多いのではないでしょうか。
ここでは、アイキャッチ画像がなぜ重要なのか、その理由を詳しくご紹介します。
アイキャッチ画像とは?
基本的な定義と目的
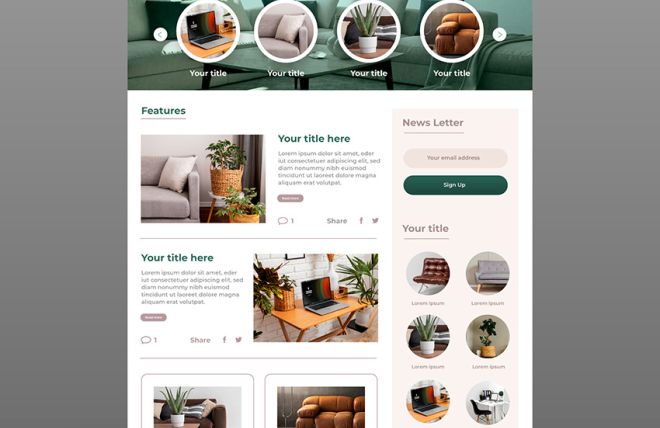
アイキャッチ画像とは、記事やWebサイト上でユーザーの目を引きつけるために使用される画像のことです。具体的には、1つの記事には1つのアイキャッチ画像が設定され、その記事の内容を視覚的に表現する役割を持ちます。通常、アイキャッチ画像はコンテンツの上部、タイトルの下に配置され、読者が自然と記事を読み進めるようにデザインされています。このように、アイキャッチ画像はユーザーの興味を引き、コンテンツへのアクセスを促進するために非常に重要です。また、アイキャッチ画像は記事の内容を視覚的に表現するだけでなく、ブログ一覧ページやSNSでの記事シェア時にも表示され、その記事の第一印象を決定づける要素となります。
サムネイル画像との違い
アイキャッチ画像とよく混同されがちなのがサムネイル画像です。サムネイル画像は、主にコンテンツの一覧表示やギャラリー表示に用いられる小さな画像です。一方で、アイキャッチ画像は記事内容を視覚的に表現し、ユーザーの興味を引くために設置されます。アイキャッチ画像はそのサイズやデザインによってより魅力的なビジュアルを提供することが求められますが、サムネイル画像は一目で内容を把握できるよう簡潔で分かりやすいデザインが推奨されます。このように、それぞれの画像は異なる目的と役割を持ち、それに応じた適切な使用が求められます。
アイキャッチ画像の重要性
ユーザーの興味を引く力
アイキャッチ画像は、記事やWebサイトでユーザーの目を引きつけるために作成されます。その役割は非常に大きく、ユーザーがページに訪れた際の第一印象を決定する要素となります。アイキャッチ画像が魅力的であれば、ユーザーは記事を読み進める可能性が高くなります。また、SNSでシェアされた際にも注目を集める効果があるため、クリック率が向上し、結果としてアクセス数が増加します。以上のように、アイキャッチ画像の重要性は非常に高く、ユーザーの興味を引く力に大きな影響を与えます。
SEO効果とアクセス向上
アイキャッチ画像はSEO対策の一環としても重要です。まず、適切なファイル名やALTテキストを設定することで、検索エンジンが画像の内容を認識しやすくなります。これにより、画像検索結果で表示される可能性が高まり、サイトへのアクセスが増加します。また、ユーザーがページを訪れる際に目を引く画像があれば、滞在時間が長くなり、ページの評価が向上します。結果として、検索エンジンのランキングが上がり、さらなるアクセス向上につながります。アイキャッチ画像の作り方や最適化を意識することが、SEO効果を高めるためには欠かせないのです。
効果的なアイキャッチ画像の作り方
魅力的なデザインのポイント
まず、効果的なアイキャッチ画像を作るためには魅力的なデザインが欠かせません。アイキャッチ画像は記事やWebサイトのユーザーの目を引くために使用されます。そのため、視覚的にインパクトのあるデザインが求められます。色合いやレイアウトを工夫することで、ユーザーの興味を引く力が大きくなります。
例えば、鮮やかな色やコントラストの強いデザインを用いると、ユーザーの目に留まりやすいです。また、画像の構図も重要な要素の一つです。記事やコンテンツの内容を直感的に理解できるような画像を選びましょう。このように、アイキャッチ画像のデザインには一貫したテーマやスタイルが必要です。これはユーザーにとって視覚的な一貫性を提供し、ブランド認知度の向上にも寄与します。
テキストの使い方と配置
アイキャッチ画像にはテキストを含めることが一般的です。テキストを効果的に使うことで、コンテンツのアピール力が増します。まず、テキストの内容は記事の核心を簡潔に伝えるものであるべきです。タイトルやキャッチフレーズをアイキャッチ画像に配置することで、ユーザーに「この記事を読んでみたい」と思わせる効果があります。
テキストの配置も重要です。画像の上部や中央に配置することで、視線が自然とテキストに向かいます。また、フォントサイズや色も工夫しましょう。背景とのコントラストを考慮して、読みやすいフォントを選びます。さらに、テキストを囲む枠や背景を使うことで、視認性を高めることができます。
最後に、テキストの量にも注意が必要です。情報を詰め込み過ぎると逆に見づらくなってしまうため、必要最低限の情報に絞ることがポイントです。このようなテキストの使い方と配置に気を配ることで、効果的なアイキャッチ画像を作成することができます。
最適化のための具体的なテクニック
画像サイズとファイル形式
アイキャッチ画像の最適化には、適切な画像サイズとファイル形式の選択が不可欠です。まず、画像サイズですが、ページの読み込み速度に大きく影響します。一般的に、横幅が1200ピクセル程度の画像が推奨されますが、使用するプラットフォームによって最適なサイズは異なるため注意が必要です。
次に、ファイル形式についてです。アイキャッチ画像にはJPEG、PNG、WebPといった形式がよく使用されます。JPEGは圧縮率が高く、ファイルサイズを小さく抑えられるため、写真などに適しています。一方で、PNGは透明部分が必要なデザインに向いています。WebPは最新のファイル形式で、JPEGやPNGよりも圧縮率が高く、それでいて画質も良好です。各形式の特徴を理解し、適切な形式を選ぶことで最適なアイキャッチ画像を提供できます。
ファイル名とALTテキストの設定
アイキャッチ画像の最適化において、ファイル名とALTテキストの設定も非常に重要です。まず、ファイル名ですが、画像をアップロードする前に関連するキーワードを含めた意味のある名前に変更することが推奨されます。たとえば、記事が「アイキャッチ画像の作り方」に関するものであれば、ファイル名を"eye-catching-image-creation.jpg"のように設定します。これにより、検索エンジンが画像の内容を理解しやすくなります。
次に、ALTテキストの設定です。ALTテキストは画像が表示されない場合に代わりに表示されるテキストであり、SEOにおいても重要な役割を果たします。ALTテキストには、画像の内容を簡潔に説明しつつ、関連するキーワードを自然に含めることが重要です。たとえば、「アイキャッチ画像の作り方を説明するグラフ」という形で設定します。これにより、検索エンジンは画像内容を認識しやすくなり、結果として記事全体のSEO効果が向上します。
まとめ
アイキャッチ画像は、記事やWebサイトにおいてユーザーの目を引きつけ、内容を効果的に伝えるために非常に重要な要素です。適切なアイキャッチ画像を使用することで、記事のクリック率や滞在時間が向上し、結果的にアクセス数の爆増につながります。アイキャッチ画像を作成・最適化する際には、ユーザーの興味を引くデザイン、適切なテキストの配置、画像サイズやファイル形式の調整、そしてSEO対策としてファイル名とALTテキストの設定など、さまざまなポイントに注意が必要です。
特に、アイキャッチ画像はタイトルの下に配置され、記事全体の内容を表現する役割を果たします。さらに、SNSでシェアされた際やブログ記事一覧ページにも表示されるため、視認性と魅力が求められます。アイキャッチ画像にはその「重要性」と「必要性」が存分に詰まっており、効果的な「作り方」を身に付けることで、Webサイトのアクセス数やSEO効果を大幅に向上させることが可能です。
総じて、アイキャッチ画像の意味と機能を理解し、その最適化や作成方法を実践することは、デジタルマーケティングにおいて不可欠です。アイキャッチ画像の力を最大限に活用し、読者の関心を引きつけるための効果的なアプローチを今すぐ始めましょう。