гҖҢWebгӮөгӮӨгғҲгҒҢеӯЈзҜҖгҒ«еҗҲгҒЈгҒҰгҒ„гҒӘгҒ„гҖҚгҒ“гҒЁгҒ§гҖҒйӣҶе®ўж©ҹдјҡгӮ’йҖғгҒ—гҒҰгҒ„гӮӢгӮұгғјгӮ№гҒҢе°‘гҒӘгҒҸгҒӮгӮҠгҒҫгҒӣгӮ“гҖӮгҒ“гҒ®иЁҳдәӢгҒ§гҒҜгҖҒеӨҸгҒ®йӣҶе®ўгҒ«еҠ№гҒҸWebгӮөгӮӨгғҲиЁӯиЁҲгҒ®гӮігғ„гӮ’гҒҠдјқгҒҲгҒ—гҒҫгҒҷгҖӮ
еӨҸгӮ’ж„ҹгҒҳгҒ•гҒӣгӮӢWebгғҮгӮ¶гӮӨгғігҒ®еҹәжң¬иҰҒзҙ
гӮ«гғ©гғјгғ‘гғ¬гғғгғҲпјҡйқ’з©әгҒЁжө·гӮ’жҖқгӮҸгҒӣгӮӢй…ҚиүІ
гҖҖеӨҸгҒ®WebгғҮгӮ¶гӮӨгғігҒ§гҒҜгҖҒж¶јгҒ—гҒ•гӮ„зҲҪгӮ„гҒӢгҒ•гӮ’ж„ҹгҒҳгҒ•гҒӣгӮӢгӮ«гғ©гғјгғ‘гғ¬гғғгғҲгӮ’дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮйқ’з©әгӮ„жө·гӮ’гӮӨгғЎгғјгӮёгҒ•гҒӣгӮӢй®®гӮ„гҒӢгҒӘйқ’гӮ„гғ©гӮӨгғҲгғ–гғ«гғјгҖҒйҖҸгҒҚйҖҡгҒЈгҒҹж°ҙгҒ®гӮҲгҒҶгҒӘгӮўгӮҜгӮўгӮ«гғ©гғјгҒҢеҠ№жһңзҡ„гҒ§гҒҷгҖӮгҒҫгҒҹгҖҒеӨӘйҷҪгӮ’йҖЈжғігҒ•гҒӣгӮӢгғ“гӮҝгғҹгғігӮ«гғ©гғјгҒ§гҒӮгӮӢй»„иүІгӮ„гӮӘгғ¬гғігӮёгӮ’гӮўгӮҜгӮ»гғігғҲгҒ«еҠ гҒҲгӮӢгҒЁгҖҒеӨҸгӮүгҒ—гҒ„гӮЁгғҚгғ«гӮ®гғјгӮ’иЎЁзҸҫгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒӘй…ҚиүІгҒҜгғҰгғјгӮ¶гғјгҒ«еӯЈзҜҖж„ҹгӮ’еұҠгҒ‘гҖҒеӨҸгҒ«еј·гҒ„WebгӮөгӮӨгғҲгӮ’ж§ӢзҜүгҒҷгӮӢгҒҹгӮҒгҒ®еӨ§гҒҚгҒӘгғқгӮӨгғігғҲгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮ
гғ•гӮ©гғігғҲйҒёгҒіпјҡеӨҸгӮүгҒ—гҒ„и»ҪгҒ•гҒЁжҘҪгҒ—гҒ•гӮ’ж„ҸиӯҳгҒ—гҒҰ
гҖҖеӨҸгӮ’гғҶгғјгғһгҒ«гҒ—гҒҹWebгӮөгӮӨгғҲгҒ®гғ•гӮ©гғігғҲйҒёгҒігҒ§гҒҜгҖҒи»ҪгӮ„гҒӢгҒ§гғ•гғ¬гғігғүгғӘгғјгҒӘеҚ°иұЎгӮ’дёҺгҒҲгӮӢгғ•гӮ©гғігғҲгӮ’жҺЎз”ЁгҒ—гҒҫгҒ—гӮҮгҒҶгҖӮдҫӢгҒҲгҒ°гҖҒжүӢжӣёгҒҚйўЁгғ•гӮ©гғігғҲгӮ„дёёгҒҝгӮ’еёҜгҒігҒҹгғ•гӮ©гғігғҲгҒҜгҖҒгӮ«гӮёгғҘгӮўгғ«гҒ§жҘҪгҒ—гҒ•гӮ’дјқгҒҲгӮӢгҒ®гҒ«йҒ©гҒ—гҒҰгҒ„гҒҫгҒҷгҖӮдёҖж–№гҒ§гҖҒйҮҚиҰҒгҒӘжғ…е ұгӮ’дјқгҒҲгӮӢйҡӣгҒ«гҒҜгҖҒйҒ©еәҰгҒ«иӘӯгҒҝгӮ„гҒҷгҒ„гӮҙгӮ·гғғгӮҜзі»гғ•гӮ©гғігғҲгӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒ§гҖҒгғҗгғ©гғігӮ№гӮ’дҝқгҒЎгҒӘгҒҢгӮүдҝЎй јж„ҹгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгғ•гӮ©гғігғҲгҒҜгӮөгӮӨгғҲе…ЁдҪ“гҒ®йӣ°еӣІж°—гӮ’е·ҰеҸігҒҷгӮӢиҰҒзҙ гҒ§гҒӮгӮҠгҖҒеӨҸгӮүгҒ—гҒ„и»Ҫеҝ«гҒ•гӮ’жј”еҮәгҒҷгӮӢйҡӣгҒ«гҒҜжҲҰз•Ҙзҡ„гҒ«йҒёгҒ¶гҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮ
иҰ–иҰҡеҠ№жһңпјҡеӢ•гҒҚгӮ„йҖҸжҳҺж„ҹгҒ§ж¶јгҒ—гҒ•гӮ’жј”еҮә
гҖҖеӨҸгҒ®WebгғҮгӮ¶гӮӨгғігҒ§гҒҜгҖҒж¶јгҒ—гҒ•гӮ’ж„ҹгҒҳгӮүгӮҢгӮӢиҰ–иҰҡеҠ№жһңгӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒҢгғқгӮӨгғігғҲгҒ§гҒҷгҖӮгӮ№гӮҜгғӯгғјгғ«жҷӮгҒ«иғҢжҷҜгӮ„иҰҒзҙ гҒҢгӮ№гғ©гӮӨгғүгҒҷгӮӢгғ‘гғ©гғ©гғғгӮҜгӮ№еҠ№жһңгӮ„гҖҒе…үгӮ„ж°ҙж»ҙгҒҢгҒҚгӮүгӮҒгҒҸгӮҲгҒҶгҒӘгӮўгғӢгғЎгғјгӮ·гғ§гғігҒҜгҖҒWebгӮөгӮӨгғҲгҒ«еӢ•гҒҚгӮ’дёҺгҒҲгҒӨгҒӨгҖҒеӨҸгҒ®зҲҪгӮ„гҒӢгҒӘеҚ°иұЎгӮ’еј·иӘҝгҒ—гҒҫгҒҷгҖӮгҒҫгҒҹгҖҒйҖҸжҳҺж„ҹгӮ„гӮ°гғ©гғҮгғјгӮ·гғ§гғігӮ’жҙ»з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒж°ҙгӮ„з©әж°—гҒ®гӮҲгҒҶгҒӘи»ҪгӮ„гҒӢгҒ•гӮ’иЎЁзҸҫгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гӮҢгӮүгҒ®еҠ№жһңгҒҜгҖҒеӨҸгҒ®гғҮгӮ¶гӮӨгғіжҲҰз•ҘгҒЁгҒ—гҒҰйҮҚиҰҒгҒӘиҰҒзҙ гӮ’иҮӘ然гҒ«еҸ–гӮҠе…ҘгӮҢгҖҒгғҰгғјгӮ¶гғјгҒ«иҰ–иҰҡзҡ„гҒӘеҝғең°гӮҲгҒ•гӮ’жҸҗдҫӣгҒ—гҒҫгҒҷгҖӮ
еҶҷзңҹгӮ„гӮӨгғ©гӮ№гғҲгҒ®жҙ»з”ЁпјҡеӯЈзҜҖж„ҹгӮ’дјқгҒҲгӮӢгӮўгӮӨгғҶгғ
гҖҖеӨҸгҒ®WebгӮөгӮӨгғҲгҒ§гҒҜгҖҒеҶҷзңҹгӮ„гӮӨгғ©гӮ№гғҲгӮ’еҠ№жһңзҡ„гҒ«жҙ»з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиҰ–иҰҡзҡ„гҒ«еӯЈзҜҖж„ҹгӮ’дјқгҒҲгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒйқ’гҒ„жө·гӮ„жіўжү“гҒЎйҡӣгҖҒгғ“гғјгғҒгӮөгғігғҖгғ«гӮ„гӮ«гӮҜгғҶгғ«гҒЁгҒ„гҒЈгҒҹгӮўгӮӨгғҶгғ гҒ®еҶҷзңҹгӮ’й…ҚзҪ®гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒеӨҸгҒ®жҘҪгҒ—гҒ•гӮ„й–Ӣж”ҫзҡ„гҒӘгӮӨгғЎгғјгӮёгӮ’еј·иӘҝгҒ§гҒҚгҒҫгҒҷгҖӮгӮӨгғ©гӮ№гғҲгӮ’дҪҝз”ЁгҒҷгӮӢе ҙеҗҲгҒ«гҒҜгҖҒгғқгғғгғ—гҒ§гӮ«гғ©гғ•гғ«гҒӘгӮҝгғғгғҒгӮ’жҺЎз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒеӨҸгҒӘгӮүгҒ§гҒҜгҒ®и»ҪгӮ„гҒӢгҒ•гӮ„йҒҠгҒіеҝғгӮ’жј”еҮәгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒ«гҖҒиҰ–иҰҡзҙ жқҗгӮ’е·ҘеӨ«гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғҰгғјгӮ¶гғјгҒ«еӯЈзҜҖгҒ«еҗҲгӮҸгҒӣгҒҹWebгғҮгӮ¶гӮӨгғігҒ®йӯ…еҠӣгӮ’еұҠгҒ‘гӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
еӨҸгҒ®гғҮгӮ¶гӮӨгғігӮ’еј•гҒҚз«ӢгҒҰгӮӢгғ¬гӮӨгӮўгӮҰгғҲгҒ®е·ҘеӨ«
зҷҪгӮ’еӨҡз”ЁгҒ—гҒҹгӮҜгғӘгғјгғігҒӘз©әй–“гғҮгӮ¶гӮӨгғі
гҖҖеӨҸгҒ®WebгӮөгӮӨгғҲгғҮгӮ¶гӮӨгғігҒ§гҒҜгҖҢж¶јгҒ—гҒ•гҖҚгӮ„гҖҢй–Ӣж”ҫж„ҹгҖҚгӮ’жј”еҮәгҒҷгӮӢгҒҹгӮҒгҒ«гҖҒзҷҪгӮ’еҹәиӘҝгҒЁгҒ—гҒҹгӮҜгғӘгғјгғігҒӘз©әй–“гғҮгӮ¶гӮӨгғігҒҢйҮҚиҰҒгҒ§гҒҷгҖӮзҷҪгӮ’еӨҡз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиҰ–иҰҡзҡ„гҒ«еәғгҒҢгӮҠгӮ’ж„ҹгҒҳгҒ•гҒӣгҖҒгғҰгғјгӮ¶гғјгҒ«жҡ‘гҒ•гӮ’еҝҳгӮҢгҒ•гҒӣгӮӢгӮҲгҒҶгҒӘгҖҢи»ҪгӮ„гҒӢгҒ•гҖҚгӮ’жҸҗдҫӣгҒ§гҒҚгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒзҷҪгҒ„иғҢжҷҜгҒҜгҖҒйқ’гӮ„з·‘гҖҒгӮӘгғ¬гғігӮёгҒӘгҒ©гҒ®еӨҸгӮүгҒ—гҒ„гӮўгӮҜгӮ»гғігғҲгӮ«гғ©гғјгӮ’йҡӣз«ӢгҒҹгҒӣгӮӢеҠ№жһңгӮ’жҢҒгҒЎгҖҒеҚ°иұЎзҡ„гҒӘгғ“гӮёгғҘгӮўгғ«гӮ’дҪңгӮҠеҮәгҒҷгҒ®гҒ«еҪ№з«ӢгҒЎгҒҫгҒҷгҖӮгҖҢеӯЈзҜҖгҒ«еҗҲгӮҸгҒӣгҒҹгӮөгӮӨгғҲиЁӯиЁҲгҖҚгҒ®дёӯгҒ§гӮӮзү№гҒ«еӨҸгҒ®жҡ‘гҒ•гӮ’е’ҢгӮүгҒ’гӮӢгӮҲгҒҶгҒӘгғҮгӮ¶гӮӨгғігӮўгғ—гғӯгғјгғҒгҒЁгҒ—гҒҰеәғгҒҸжҙ»з”ЁгҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮ
еӨ§иғҶгҒӘгғ“гӮёгғҘгӮўгғ«гӮ’дё»дҪ“гҒЁгҒ—гҒҹж§ӢжҲҗ
гҖҖеӨҸгҒ®зү№еҫҙгӮ’иЁҙжұӮгҒҷгӮӢWebгӮөгӮӨгғҲгҒ§гҒҜгҖҒиҰ–иҰҡзҡ„гҒӘгӮӨгғігғ‘гӮҜгғҲгҒҢжҲҰз•ҘгҒ®йҚөгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒе…ЁйқўгҒ«еәғгҒҢгӮӢйқ’з©әгӮ„жө·гҒ®еҶҷзңҹгҖҒиәҚеӢ•ж„ҹгҒ®гҒӮгӮӢеӨҸгҒ®гӮўгӮҜгғҶгӮЈгғ“гғҶгӮЈгҒ®жҳ еғҸгҒӘгҒ©гӮ’еҸ–гӮҠе…ҘгӮҢгҒҹеӨ§иғҶгҒӘгғ“гӮёгғҘгӮўгғ«ж§ӢжҲҗгҒҢеҠ№жһңзҡ„гҒ§гҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒӘгғҮгӮ¶гӮӨгғігҒҜзӣҙж„ҹзҡ„гҒ«еӯЈзҜҖж„ҹгӮ’дјқгҒҲгӮӢгҒҹгӮҒгҖҒзҹӯжҷӮй–“гҒ§гғҰгғјгӮ¶гғјгҒ®иҲҲе‘ігӮ’еј•гҒҸгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒиҰіе…үжҘӯгӮ„еӨҸйҷҗе®ҡгҒ®е•Ҷе“Ғгғ»гӮөгғјгғ“гӮ№гӮ’жҸҗдҫӣгҒҷгӮӢдјҒжҘӯгҒ®WebгӮөгӮӨгғҲгҒ«гҒҠгҒ„гҒҰгҖҒгҒ“гҒ®гӮўгғ—гғӯгғјгғҒгҒҜзү№гҒ«йӯ…еҠӣзҡ„гҒ§гҒҷгҖӮйҒ©еҲҮгҒӘеҶҷзңҹгӮ„гӮӨгғ©гӮ№гғҲгӮ’жҙ»з”ЁгҒ—гҒҰгҖҒеӨҸзү№жңүгҒ®йӣ°еӣІж°—гӮ„зҲҪгӮ„гҒӢгҒ•гӮ’иҰ–иҰҡзҡ„гҒ«дјқгҒҲгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гӮ№гӮҜгғӯгғјгғ«жҷӮгҒ®гӮўгғӢгғЎгғјгӮ·гғ§гғігҒ§еӢ•гҒҚгӮ’гғ—гғ©гӮ№
гҖҖWebгӮөгӮӨгғҲгҒ«еӢ•гҒҚгӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒҜгҖҒгӮЁгғігӮҝгғјгғҶгӮӨгғЎгғігғҲжҖ§гӮ„жҙ—з·ҙгҒ•гӮҢгҒҹеҚ°иұЎгӮ’дёҺгҒҲгӮӢдёҠгҒ§йҮҚиҰҒгҒ§гҒҷгҖӮеӨҸгӮ’гғҶгғјгғһгҒЁгҒ—гҒҰеӢ•гҒҚгҒ®гҒӮгӮӢгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ’еҠ гҒҲгӮӢгҒ“гҒЁгҒ§гҖҒиҰ–иҰҡзҡ„гҒӘж¶јгҒ—гҒ•гӮ„и»ҪгӮ„гҒӢгҒ•гӮ’гҒ•гӮүгҒ«еј·иӘҝгҒ§гҒҚгҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒгӮ№гӮҜгғӯгғјгғ«гҒ«йҖЈеӢ•гҒ—гҒҰжіўгҒҢеӢ•гҒ„гҒҹгӮҠгҖҒйўЁгҒ«гҒӘгҒігҒҸгӮҲгҒҶгҒӘгӮЁгғ•гӮ§гӮҜгғҲгӮ’ж–ҪгҒҷгҒЁгҖҒеӨҸгҒ®з©әж°—ж„ҹгӮ’еӢ•зҡ„гҒ«иЎЁзҸҫгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒӘгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘиҰҒзҙ гҒҜгҖҒгғҰгғјгӮ¶гғјдҪ“йЁ“гҒ®еҗ‘дёҠгҒ«гӮӮеҜ„дёҺгҒ—гҒҫгҒҷгҖӮзү№гҒ«гӮ№гғһгғӣгғҰгғјгӮ¶гғјгӮ’ж„ҸиӯҳгҒ—гҒҹUIиЁӯиЁҲгҒ«гҒҠгҒ„гҒҰгӮӮеҠ№жһңзҡ„гҒ§гҖҒиҰ–иҰҡзҡ„гҒӘжҘҪгҒ—гҒ•гҒ®дёӯгҒ§йҮҚиҰҒгҒӘжғ…е ұгҒёиҮӘ然гҒЁиӘҳе°ҺгҒҷгӮӢеҪ№еүІгӮ’жһңгҒҹгҒ—гҒҫгҒҷгҖӮ
еӯЈзҜҖж„ҹгӮ’еҸ–гӮҠе…ҘгӮҢгҒҹWebгӮөгӮӨгғҲгҒ®жҲҗеҠҹдәӢдҫӢ
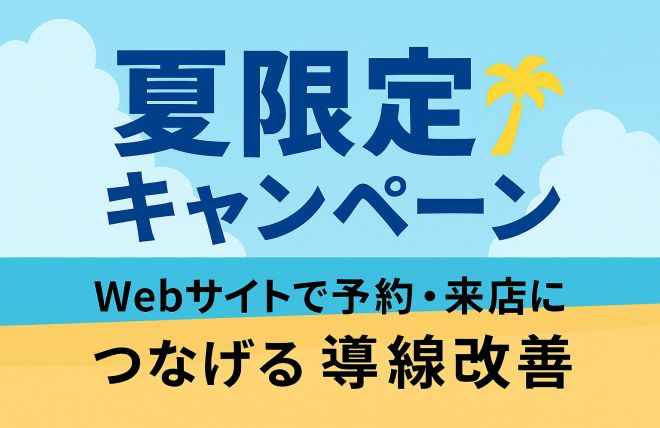
еӨҸзҘӯгӮҠгӮ„гӮӨгғҷгғігғҲеҗ‘гҒ‘гғҮгӮ¶гӮӨгғігҒ®гғқгӮӨгғігғҲ
гҖҖеӨҸзҘӯгӮҠгӮ„гӮӨгғҷгғігғҲгҒ«зү№еҢ–гҒ—гҒҹWebгӮөгӮӨгғҲгҒ®гғҮгӮ¶гӮӨгғігҒ§гҒҜгҖҒзҸҫең°гҒ®йӣ°еӣІж°—гӮ„жҘҪгҒ—гҒ•гӮ’гӮӘгғігғ©гӮӨгғідёҠгҒ§дјқгҒҲгӮӢгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮе…·дҪ“зҡ„гҒ«гҒҜгҖҒиҸҜгӮ„гҒӢгҒӘжҸҗзҒҜгҖҒжү“гҒЎдёҠгҒ’иҠұзҒ«гҖҒжөҙиЎЈе§ҝгҒЁгҒ„гҒЈгҒҹеӨҸгҒӘгӮүгҒ§гҒҜгҒ®гғ“гӮёгғҘгӮўгғ«иҰҒзҙ гӮ’иғҢжҷҜгӮ„гӮўгӮӨгӮігғігҒ«еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒ§гҖҒиЁӘе•ҸиҖ…гҒ«дёҖзӣ®гҒ§еӨҸзҘӯгӮҠгҒ®й«ҳжҸҡж„ҹгӮ’ж„ҹгҒҳгҒ•гҒӣгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒй®®гӮ„гҒӢгҒӘиөӨгӮ„й»„иүІгҖҒйқ’гҒӘгҒ©гҒ®еӯЈзҜҖж„ҹгҒ®гҒӮгӮӢгӮ«гғ©гғјгғ‘гғ¬гғғгғҲгҒ§гӮӨгғігғ‘гӮҜгғҲгӮ’жҢҒгҒҹгҒӣгӮӢгҒ®гӮӮеҠ№жһңзҡ„гҒ§гҒҷгҖӮ
гҖҖгҒ•гӮүгҒ«гҖҒгӮ№гӮұгӮёгғҘгғјгғ«гӮ„дјҡе ҙгғһгғғгғ—гҒ®иЎЁзӨәгӮ’е·ҘеӨ«гҒ—гҖҒгӮ№гғһгғӣгҒ§гӮӮиҰӢгӮ„гҒҷгҒҸдҪҝгҒ„гӮ„гҒҷгҒ„гӮӨгғігӮҝгғјгғ•гӮ§гғјгӮ№гӮ’жҸҗдҫӣгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒеҲ©з”ЁиҖ…гҒ®жәҖи¶іеәҰгӮ’еҗ‘дёҠгҒ•гҒӣгӮүгӮҢгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒгӮӨгғҷгғігғҲгҒ®зӣ®зҺүдјҒз”»гӮ„гҒҠгҒҷгҒҷгӮҒжғ…е ұгӮ’зӣ®з«ӢгҒӨдҪҚзҪ®гҒ§зҙ№д»ӢгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгӮЁгғігӮҝгғјгғҶгӮӨгғігғЎгғігғҲжҖ§гӮ’еј•гҒҚдёҠгҒ’гҖҒжқҘе ҙиҖ…гҒ®жңҹеҫ…ж„ҹгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮеӨҸгҒ®зҹӯжңҹй–“гҒ§йӣҶе®ўгҒ—гҖҒеҸҺзӣҠгӮ’жңҖеӨ§еҢ–гҒҷгӮӢгҒҹгӮҒгҒ®жҲҰз•ҘгҒ«гҒҜгҖҒгҒ“гҒ®гӮҲгҒҶгҒӘеӯЈзҜҖж„ҹгӮ’жҙ»гҒӢгҒ—гҒҹгғҮгӮ¶гӮӨгғігҒЁжғ…е ұгҒ®е·ҘеӨ«гҒҢж¬ гҒӢгҒӣгҒҫгҒӣгӮ“гҖӮ
еӨҸйҷҗе®ҡе•Ҷе“ҒгӮ’иЁҙжұӮгҒҷгӮӢгғ—гғӯгғўгғјгӮ·гғ§гғігӮөгӮӨгғҲ
гҖҖеӨҸеӯЈйҷҗе®ҡе•Ҷе“ҒгӮ’PRгҒҷгӮӢгғ—гғӯгғўгғјгӮ·гғ§гғігӮөгӮӨгғҲгҒ§гҒҜгҖҒгҖҢйҷҗе®ҡж„ҹгҖҚгӮ’еүҚйқўгҒ«жү“гҒЎеҮәгҒҷгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮдҫӢгҒҲгҒ°гҖҒеӨҸгӮ’иұЎеҫҙгҒҷгӮӢйқ’з©әгӮ„жө·гҖҒеҶ·гҒҹгҒ„йЈІгҒҝзү©гҒ®еҶҷзңҹгӮ’еӨ§иғҶгҒ«дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиЁӘе•ҸиҖ…гҒ«ж¶јгҒ—гҒ•гҒЁе•Ҷе“ҒгҒ®еӯЈзҜҖж„ҹгӮ’жғіиө·гҒ•гҒӣгҒҫгҒҷгҖӮгҖҢеӨҸгҒ гҒ‘гҒ®зү№еҲҘгҒӘдҪ“йЁ“гҖҚгӮ„гҖҢжңҹй–“йҷҗе®ҡгҖҚгҒ®гғ•гғ¬гғјгӮәгӮ’зӣ®з«ӢгҒҹгҒӣгӮӢгҒ“гҒЁгҒ§гҖҒиіјиІ·ж„Ҹж¬ІгӮ’й«ҳгӮҒгӮүгӮҢгӮӢгҒ§гҒ—гӮҮгҒҶгҖӮ
гҖҖгҒҫгҒҹгҖҒе•Ҷе“Ғзү№жҖ§гҒ«еҗҲгӮҸгҒӣгҒҹеӢ•гҒҚгҒ®гҒӮгӮӢгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ„гӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘжј”еҮәгӮ’еҠ гҒҲгҖҒгғҰгғјгӮ¶гғјгҒ®иҲҲе‘ігӮ’еј•гҒҚгҒӨгҒ‘гӮӢгҒ“гҒЁгӮӮеҠ№жһңзҡ„гҒ§гҒҷгҖӮдҫӢгҒҲгҒ°гҖҒйЈІж–ҷгғЎгғјгӮ«гғјгҒӘгӮүгҖҒгғүгғӘгғігӮҜгҒ®ж¶ІдҪ“гҒҢз”»йқўеҶ…гҒ§еӢ•гҒҸгғ“гӮёгғҘгӮўгғ«гӮ’з”ЁгҒ„гӮӢгҒ“гҒЁгҒ§гҖҒе•Ҷе“ҒгҒ®зҲҪеҝ«ж„ҹгӮ’иҰ–иҰҡзҡ„гҒ«дјқгҒҲгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒECгӮөгӮӨгғҲгҒ®е ҙеҗҲгҖҒиіје…ҘгҒҫгҒ§гҒ®жөҒгӮҢгӮ’гӮ·гғігғ—гғ«гҒ«гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгӮ№гғ гғјгӮәгҒ«иіјиІ·иЎҢеӢ•гҒ«з№ӢгҒ’гӮүгӮҢгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒӘжҲҰз•ҘгӮ’йҖҡгҒ—гҒҰгҖҒеӨҸгҒ®WebгӮөгӮӨгғҲгҒҢгҖҢеӨҸгҒ«еј·гҒ„WebгӮөгӮӨгғҲгҖҚгҒЁгҒ—гҒҰеҠ№жһңзҡ„гҒ«ж©ҹиғҪгҒ—гҒҫгҒҷгҖӮ
гғ–гғ©гғігғүгҒ®еӨҸгӮӯгғЈгғігғҡгғјгғігҒ§дҪҝз”ЁгҒ•гӮҢгӮӢгғҮгӮ¶гӮӨгғідәӢдҫӢ
гҖҖгғ–гғ©гғігғүгҒ®еӨҸгӮӯгғЈгғігғҡгғјгғігӮ’зӣӣгӮҠдёҠгҒ’гӮӢWebгӮөгӮӨгғҲгҒ§гҒҜгҖҒгғ–гғ©гғігғүгҒ®жҢҒгҒӨгӮӨгғЎгғјгӮёгҒЁеӨҸгӮүгҒ—гҒ•гӮ’иһҚеҗҲгҒ•гҒӣгҒҹгғҮгӮ¶гӮӨгғігҒҢйҚөгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒй«ҳзҙҡгғ–гғ©гғігғүгҒ®гӮөгӮӨгғҲгҒ§гҒҜгҖҒгғ“гӮёгғҘгӮўгғ«гӮ’жҙ—з·ҙгҒ•гӮҢгҒҹеӨҸгҒ®гғўгғҒгғјгғ•гҒ§зөұдёҖгҒ—гҖҒдёҠе“ҒгҒ•гӮ’жҗҚгҒӘгӮҸгҒӘгҒ„еҪўгҒ§еӯЈзҜҖж„ҹгӮ’жј”еҮәгҒҷгӮӢгҒЁгҒ„гҒЈгҒҹе·ҘеӨ«гҒҢжұӮгӮҒгӮүгӮҢгҒҫгҒҷгҖӮдёҖж–№гҒ§гҖҒеӨ§иЎҶеҗ‘гҒ‘гҒ®гғ–гғ©гғігғүгҒ®е ҙеҗҲгҒҜгҖҒгғқгғғгғ—гҒ§гӮ«гӮёгғҘгӮўгғ«гҒӘй…ҚиүІгӮ„еӢ•гҒҚгҒ®гҒӮгӮӢгғҮгӮ¶гӮӨгғігҒ§гӮўгӮҜгғҶгӮЈгғ–гҒӘеӨҸгҒ®гӮЁгғҚгғ«гӮ®гғјгӮ’иЎЁзҸҫгҒ§гҒҚгҒҫгҒҷгҖӮ
гҖҖе…·дҪ“зҡ„гҒӘдәӢдҫӢгҒ§гҒҜгҖҒйЈІж–ҷгғЎгғјгӮ«гғјгҒҢеӯЈзҜҖйҷҗе®ҡгҒ®е•Ҷе“ҒгҒ®гӮӯгғЈгғігғҡгғјгғігӮөгӮӨгғҲгҒ§жіўгӮ„еӨӘйҷҪгҒ®гғўгғҒгғјгғ•гӮ’жҙ»з”ЁгҒ—гҖҒзҲҪгӮ„гҒӢгҒӘеӨҸгҒ®гӮӨгғЎгғјгӮёгӮ’еј·иӘҝгҒ—гҒҰгҒ„гӮӢдҫӢгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒӘгғҮгӮ¶гӮӨгғігҒҜиЁӘе•ҸиҖ…гҒ®зӣ®гӮ’еј•гҒҚгӮ„гҒҷгҒҸгҖҒгғ–гғ©гғігғүгҒ®иЁҳжҶ¶гҒ«ж®ӢгӮӢеҠ№жһңгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒSNSгҒЁгҒ®йҖЈжҗәгӮ’еҸ–гӮҠе…ҘгӮҢгҖҒгғҰгғјгӮ¶гғјгҒҢе…ұжңүгҒ§гҒҚгӮӢгӮӯгғЈгғігғҡгғјгғігӮ„гӮігғігғҶгғігғ„гӮ’жҸҗдҫӣгҒҷгӮӢгҒ“гҒЁгӮӮгҖҒгӮӯгғЈгғігғҡгғјгғіжҲҗеҠҹгҒёгҒ®йҮҚиҰҒгҒӘгғқгӮӨгғігғҲгҒЁгҒ„гҒҲгҒҫгҒҷгҖӮ
еӨҸгҒ®гғҮгӮ¶гӮӨгғігӮ’жҲҗеҠҹгҒёе°ҺгҒҸеҲ¶дҪңгҒ®TIPS
еӯЈзҜҖгҒ”гҒЁгҒ®гғҮгӮ¶гӮӨгғігӮ№гӮұгӮёгғҘгғјгғ«дҪңжҲҗгҒ®йҮҚиҰҒжҖ§
гҖҖWebгӮөгӮӨгғҲгӮ’еҠ№жһңзҡ„гҒ«йҒӢз”ЁгҒҷгӮӢгҒҹгӮҒгҒ«гҒҜгҖҒеӯЈзҜҖгҒ”гҒЁгҒ®гғҮгӮ¶гӮӨгғігӮ№гӮұгӮёгғҘгғјгғ«гӮ’дҪңжҲҗгҒҷгӮӢгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮзү№гҒ«еӨҸгҒҜгҖҒйЈІйЈҹгӮ„иҰіе…үгҖҒзҫҺе®№з”ЈжҘӯгҒӘгҒ©еӨҡгҒҸгҒ®жҘӯз•ҢгҒ§зҹӯжңҹжұәжҲҰгҒ®еӯЈзҜҖгҒЁгҒ•гӮҢгҒҰгҒҠгӮҠгҖҒеҠ№зҺҮзҡ„гҒӘгӮ№гӮұгӮёгғҘгғјгғ«з®ЎзҗҶгҒҢж¬ гҒӢгҒӣгҒҫгҒӣгӮ“гҖӮ
гҖҖдҫӢгҒҲгҒ°гҖҒйЈІйЈҹжҘӯгҒ®е ҙеҗҲгҖҒеӨҸеӯЈйҷҗе®ҡгғЎгғӢгғҘгғјгӮ„гӮӯгғЈгғігғҡгғјгғігӮ’е‘ҠзҹҘгҒҷгӮӢгӮҝгӮӨгғҹгғігӮ°гӮ’дәӢеүҚгҒ«иЁӯе®ҡгҒ—гҖҒгҒқгҒ®гғ—гғӯгғўгғјгӮ·гғ§гғігҒ«еҗҲгӮҸгҒӣгҒҹгғҮгӮ¶гӮӨгғіеӨүжӣҙгӮ’ж®өйҡҺзҡ„гҒ«йҖІгӮҒгӮӢгҒ“гҒЁгҒҢгғқгӮӨгғігғҲгҒ§гҒҷгҖӮгҒҫгҒҹгҖҒиҰіе…үжҘӯгҒ§гҒҜеӨҸгҒ®ж—…иЎҢиЁҲз”»гӮ’з«ӢгҒҰе§ӢгӮҒгӮӢжҳҘгҒ®ж®өйҡҺгҒ§зү№иЁӯгғҡгғјгӮёгӮ’з”Ёж„ҸгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒжҪңеңЁзҡ„гҒӘйЎ§е®ўгҒ«гӮўгғ—гғӯгғјгғҒгҒ—гӮ„гҒҷгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮгҒ“гҒҶгҒ—гҒҹжҲҰз•ҘгӮ’иЁҲз”»зҡ„гҒ«йҖІгӮҒгӮӢгҒ“гҒЁгҒ§гҖҒеӯЈзҜҖж„ҹгҒӮгҒөгӮҢгӮӢWebгӮөгӮӨгғҲгҒҢгғҰгғјгӮ¶гғјгҒ®й–ўеҝғгӮ’еј•гҒҚгӮ„гҒҷгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮ
гҖҖгҒ•гӮүгҒ«гҖҒгӮ№гӮұгӮёгғҘгғјгғ«дҪңжҲҗгҒ®йҡӣгҒҜгҖҒWebгӮөгӮӨгғҲгҒ гҒ‘гҒ§гҒҜгҒӘгҒҸSNSгӮ„гғҒгғ©гӮ·гҒӘгҒ©д»–гҒ®еӘ’дҪ“гҒЁгӮӮйҖЈеӢ•гҒ•гҒӣгӮӢгҒ“гҒЁгҒ§гҖҒзөұдёҖж„ҹгҒ®гҒӮгӮӢгғ—гғӯгғўгғјгӮ·гғ§гғігҒҢеҸҜиғҪгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮеӯЈзҜҖгӮ’жҙ»з”ЁгҒ—гҒҹиЁҲз”»зҡ„гҒӘгғҮгӮ¶гӮӨгғіеӨүжӣҙгҒҜгҖҒеҠ№жһңзҡ„гҒӘWebгӮөгӮӨгғҲйҒӢе–¶гҒ®йҚөгҒЁгҒӘгӮӢгҒ®гҒ§гҒҷгҖӮ
SEOеҜҫзӯ–гҒЁеӯЈзҜҖж„ҹгҒ®иһҚеҗҲгғҶгӮҜгғӢгғғгӮҜ
гҖҖSEOеҜҫзӯ–гҒЁеӯЈзҜҖж„ҹгӮ’иһҚеҗҲгҒҷгӮӢгҒ“гҒЁгҒ«гӮҲгӮҠгҖҒжӨңзҙўгӮЁгғігӮёгғігҒ§гҒ®дёҠдҪҚиЎЁзӨәгӮ’зӣ®жҢҮгҒ—гҒӘгҒҢгӮүгҖҒгғҰгғјгӮ¶гғјгҒ«иҰӘиҝ‘ж„ҹгӮ’дёҺгҒҲгӮүгӮҢгҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒеӨҸгҒ«й–ўйҖЈгҒҷгӮӢгӮӯгғјгғҜгғјгғүгӮ’йҒ©еҲҮгҒ«зӣӣгӮҠиҫјгӮҖгҒ“гҒЁгҒ§гҖҒжӨңзҙўйңҖиҰҒгҒ«еҝңгҒҲгӮүгӮҢгӮӢгғҡгғјгӮёгӮ’дҪңжҲҗгҒҷгӮӢгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮгҖҢеӨҸгҒ«еј·гҒ„WebгӮөгӮӨгғҲгҒЁгҒҜпјҹгҖҚгҒЁгҒ„гҒЈгҒҹе•ҸгҒ„гҒӢгҒ‘гӮ„гҖҒгҖҢеӯЈзҜҖгҒ«еҗҲгӮҸгҒӣгҒҹгӮөгӮӨгғҲиЁӯиЁҲгҖҚгҒЁгҒ„гҒЈгҒҹе…·дҪ“зҡ„гҒӘгғ•гғ¬гғјгӮәгҒҜгҖҒжӨңзҙўиҖ…гҒ®иҲҲе‘ігӮ’еј•гҒҚгҒӨгҒ‘гӮӢеҠ№жһңгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
гҖҖгҒҫгҒҹгҖҒеӨҸйҷҗе®ҡгҒ®е•Ҷе“ҒгӮ„гӮөгғјгғ“гӮ№гӮ’иЁҙжұӮгҒҷгӮӢгҒҹгӮҒгҒ«гҖҒгғҲгғғгғ—гғҡгғјгӮёгӮ„гғ©гғігғҮгӮЈгғігӮ°гғҡгғјгӮёгҒ§еӨҸгӮүгҒ—гҒ„гғҮгӮ¶гӮӨгғігҒ«жӣҙж–°гҒҷгӮӢгҒ®гӮӮеҠ№жһңзҡ„гҒӘж–№жі•гҒ§гҒҷгҖӮдҫӢгҒҲгҒ°гҖҒжө·гӮ„з©әгӮ’гӮӨгғЎгғјгӮёгҒ—гҒҹзҲҪгӮ„гҒӢгҒӘгӮ«гғ©гғјгғ‘гғ¬гғғгғҲгӮ„гҖҒеӨҸгҒ®жҘҪгҒ—гҒ•гӮ’дјқгҒҲгӮӢеҶҷзңҹгӮ’жҙ»з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§еӯЈзҜҖж„ҹгӮ’иЎЁзҸҫгҒ—гҒҫгҒҷгҖӮгҒқгҒ—гҒҰгҖҒгҒ“гҒҶгҒ—гҒҹгғҡгғјгӮёгҒ«жҲҰз•Ҙзҡ„гҒ«гӮӯгғјгғҜгғјгғүгӮ’зө„гҒҝиҫјгӮҖгҒ“гҒЁгҒ§гҖҒSEOеҠ№жһңгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
гҖҖеӯЈзҜҖгҒ”гҒЁгҒ«жӨңзҙўйңҖиҰҒгҒҢеӨүеӢ•гҒҷгӮӢгҒҹгӮҒгҖҒеӯЈзҜҖж„ҹгӮ’еҸ–гӮҠе…ҘгӮҢгҒҹгӮігғігғҶгғігғ„дҪңгӮҠгҒҜж¬ гҒӢгҒӣгҒҫгҒӣгӮ“гҖӮеӨҸгҒ®йӣҶе®ўгҒ«гғ•гӮ©гғјгӮ«гӮ№гҒ—гҒҹгӮігғігғҶгғігғ„иЁӯиЁҲгӮ’иЎҢгҒҶгҒ“гҒЁгҒ§гҖҒжӨңзҙўгӮЁгғігӮёгғіжңҖйҒ©еҢ–гӮ’жҲҗеҠҹгҒ•гҒӣгӮүгӮҢгӮӢгҒ®гҒ§гҒҷгҖӮ
еӨҸд»ҘеӨ–гҒ®еӣӣеӯЈгҒ§гӮӮеҝңз”ЁеҸҜиғҪгҒӘгғҮгӮ¶гӮӨгғіиЎ“
гҖҖеӨҸйҷҗе®ҡгҒ®гғҮгӮ¶гӮӨгғігҒҜгҖҒгҒқгҒ®гҒҫгҒҫд»–гҒ®еӯЈзҜҖгҒ«гӮӮеҝңз”ЁеҸҜиғҪгҒӘжүӢжі•гӮ’еӨҡгҒҸеҗ«гӮ“гҒ§гҒ„гҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒеӯЈзҜҖгҒ”гҒЁгҒ«ж—¬гҒ®гғўгғҒгғјгғ•гӮ„гӮ«гғ©гғјгғ‘гғ¬гғғгғҲгӮ’еҸ–гӮҠе…ҘгӮҢгӮӢж–№жі•гҒҜгҖҒгҒқгҒ®еӯЈзҜҖгҒ®йӣ°еӣІж°—гӮ’иҮӘ然гҒ«гӮөгӮӨгғҲгҒ«еҸҚжҳ гҒ•гҒӣгӮӢжҠҖиЎ“гҒЁгҒ—гҒҰжұҺз”ЁжҖ§гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮ
гҖҖжҳҘгҒ«гҒҜжЎңгӮ„ж·ЎгҒ„гғ”гғігӮҜгӮ’еҹәиӘҝгҒ«гҒ—гҒҹжё©гҒӢгҒҝгҒ®гҒӮгӮӢгғҮгӮ¶гӮӨгғігӮ’гҖҒз§ӢгҒ«гҒҜзҙ…и‘үгӮ„иҗҪгҒЎзқҖгҒ„гҒҹиүІиӘҝгӮ’дҪҝгҒҶгҒӘгҒ©гҖҒеӣӣеӯЈжҠҳгҖ…гҒ®зҫҺгҒ—гҒ•гӮ’жҙ»гҒӢгҒ—гҒҹгғҮгӮ¶гӮӨгғігӮ’иҝҪжұӮгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғҰгғјгӮ¶гғјгҒ®й–ІиҰ§дҪ“йЁ“гӮ’еҗ‘дёҠгҒ•гҒӣгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒ«гҖҒеӣӣеӯЈгӮ’ж„ҸиӯҳгҒ—гҒҹгғҮгӮ¶гӮӨгғіиЎ“гӮ’жҺЎз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒе№ҙй–“гӮ’йҖҡгҒҳгҒҰгӮөгӮӨгғҲгҒ®ж–°й®®гҒ•гӮ’з¶ӯжҢҒгҒ§гҒҚгӮӢгҒ гҒ‘гҒ§гҒӘгҒҸгҖҒиҮӘ然гҒЁиҰӘгҒ—гҒҝгӮ„дҝЎй јж„ҹгӮ’з”ҹгӮҖгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
гҖҖзү№гҒ«ж—Ҙжң¬гҒ®гӮҲгҒҶгҒӘеӣӣеӯЈгҒҢй®®жҳҺгҒӘең°еҹҹгҒ§гҒҜгҖҒеӯЈзҜҖгӮ’ж„ҸиӯҳгҒ—гҒҹгғҮгӮ¶гӮӨгғігҒ®жҙ»з”ЁгҒҢйЎ§е®ўгҒ®е…ұж„ҹгӮ’еҫ—гӮӢеӨ§гҒҚгҒӘгғқгӮӨгғігғҲгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮгҒ“гӮҢгҒ«гӮҲгӮҠгҖҒWebгӮөгӮӨгғҲгҒ®й–ІиҰ§й »еәҰгӮ’й«ҳгӮҒгҖҒеӯЈзҜҖгҒ”гҒЁгҒ®еҠ№жһңзҡ„гҒӘгғһгғјгӮұгғҶгӮЈгғігӮ°гӮ’е®ҹзҸҫгҒ—гҒҫгҒҷгҖӮ
гҒ“гӮҢгҒӢгӮүгҒ®еӨҸгғҮгӮ¶гӮӨгғігҒ®гғҲгғ¬гғігғүгҒЁжңӘжқҘеұ•жңӣ
жңҖж–°гҒ®WebгғҮгӮ¶гӮӨгғігғ„гғјгғ«гҒЁгғҶгӮҜгғӢгғғгӮҜ
гҖҖиҝ‘е№ҙгҒ®WebгғҮгӮ¶гӮӨгғігҒ§гҒҜгҖҒеҠ№зҺҮжҖ§гҒЁзӢ¬еүөжҖ§гӮ’дёЎз«ӢгҒ•гҒӣгӮӢгҒҹгӮҒгҒ®гғ„гғјгғ«гҒҢз¶ҡгҖ…гҒЁзҷ»е ҙгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒAdobe XDгӮ„FigmaгҒ®гӮҲгҒҶгҒӘгғҮгӮ¶гӮӨгғігғ„гғјгғ«гҒҜгҖҒгғӘгӮўгғ«гӮҝгӮӨгғ гҒ®гӮігғ©гғңгғ¬гғјгӮ·гғ§гғігӮ„гғ—гғӯгғҲгӮҝгӮӨгғ—дҪңжҲҗгӮ’еҸҜиғҪгҒ«гҒ—гҖҒгғҮгӮ¶гӮӨгғігғҒгғјгғ гҒҢгӮ№гғ гғјгӮәгҒ«дҪңжҘӯгӮ’йҖІгӮҒгӮӢгҒ®гӮ’еҠ©гҒ‘гҒҰгҒ„гҒҫгҒҷгҖӮгҒҫгҒҹгҖҒеӨҸгҒ®еҚ°иұЎгӮ’иЎЁзҸҫгҒҷгӮӢгҒҹгӮҒгҒ«гҒҜгҖҒгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘиҰҒзҙ гӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ„Lottieгғ•гӮЎгӮӨгғ«гҒ®жҙ»з”ЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮеӨҸгҒ®гӮ·гғјгӮәгғігӮ’еҸҚжҳ гҒ—гҒҹгӮўгғӢгғЎгғјгӮ·гғ§гғігҒҜгҖҒйқ’з©әгӮ„жіўгҒ®еӢ•гҒҚгҒӘгҒ©гӮ’еҶҚзҸҫгҒ—гҖҒиЁӘе•ҸиҖ…гҒ«еӯЈзҜҖж„ҹгӮ’ж„ҹгҒҳгҒ•гҒӣгҒҫгҒҷгҖӮгҒ•гӮүгҒ«гҖҒAIжҠҖиЎ“гӮ’еҝңз”ЁгҒ—гҒҹгғҮгӮ¶гӮӨгғіз”ҹжҲҗгғ„гғјгғ«гӮӮжіЁзӣ®гҒ•гӮҢгҒҰгҒ„гҒҫгҒҷгҖӮAIгӮ’жҙ»з”ЁгҒҷгӮҢгҒ°гҖҒиҶЁеӨ§гҒӘгӮҜгғӘгӮЁгӮӨгғҶгӮЈгғ–жЎҲгӮ’зҹӯжңҹй–“гҒ§и©ҰгҒҷгҒ“гҒЁгҒҢгҒ§гҒҚгҖҒзү№гҒ«з«¶дәүгҒҢжҝҖгҒ—гҒ„еӨҸгҒ®зҹӯжңҹгӮӯгғЈгғігғҡгғјгғігҒ«гҒҜеҠ№зҺҮзҡ„гҒ§еҠ№жһңзҡ„гҒӘжҲҰз•ҘгҒЁгҒ„гҒҲгҒҫгҒҷгҖӮ
гғҰгғјгӮ¶гғјдҪ“йЁ“гӮ’йҮҚиҰ–гҒ—гҒҹгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘгғҮгӮ¶гӮӨгғі
гҖҖгғҰгғјгӮ¶гғјдҪ“йЁ“гӮ’йҮҚиҰ–гҒ—гҒҹгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘWebгғҮгӮ¶гӮӨгғігҒҜгҖҒеӨҸгҒ®WebгӮөгӮӨгғҲгҒ«гҒҠгҒ„гҒҰгғҰгғјгӮ¶гғјгҒ®гӮЁгғігӮІгғјгӮёгғЎгғігғҲгӮ’й«ҳгӮҒгӮӢйҮҚиҰҒгҒӘиҰҒзҙ гҒ§гҒҷгҖӮгҒҹгҒЁгҒҲгҒ°гҖҒгӮ№гӮҜгғӯгғјгғ«гҒ«еҝңгҒҳгҒҰеӨүеҢ–гҒҷгӮӢгғҖгӮӨгғҠгғҹгғғгӮҜгҒӘиғҢжҷҜгӮ„гҖҒгӮҜгғӘгғғгӮҜжҷӮгҒ«гӮўгғӢгғЎгғјгӮ·гғ§гғігҒҢеӢ•дҪңгҒҷгӮӢгғһгӮӨгӮҜгғӯгӮӨгғігӮҝгғ©гӮҜгӮ·гғ§гғігҒӘгҒ©гҒҢжҢҷгҒ’гӮүгӮҢгҒҫгҒҷгҖӮеӨҸгӮүгҒ—гҒ•гӮ’жј”еҮәгҒҷгӮӢгҒҹгӮҒгҒ«гҖҒз©ҸгӮ„гҒӢгҒӘжіўгҒ®йҹігӮ„гӮ»гғҹгҒ®йіҙгҒҚеЈ°гӮ’гғҗгғғгӮҜгӮ°гғ©гӮҰгғігғүгғҹгғҘгғјгӮёгғғгӮҜгҒЁгҒ—гҒҰиЁӯе®ҡгҒҷгӮӢгҒ“гҒЁгӮӮеҠ№жһңзҡ„гҒ§гҒҷгҖӮгҒҫгҒҹгҖҒWebгӮөгӮӨгғҲгҒ®е®ҹз”ЁжҖ§гҒ«гӮӮй–ўгӮҸгӮӢеӢ•з·ҡиЁӯиЁҲгҒҢйҮҚиҰҒгҒ§гҖҒзү№гҒ«гӮ№гғһгғјгғҲгғ•гӮ©гғігғҰгғјгӮ¶гғјгҒҢзӣҙж„ҹзҡ„гҒ«ж“ҚдҪңгҒ§гҒҚгӮӢUIгҒҢжұӮгӮҒгӮүгӮҢгҒҫгҒҷгҖӮе•ҸгҒ„еҗҲгӮҸгҒӣгӮ„дәҲзҙ„гҒҢз°ЎеҚҳгҒ«иЎҢгҒҲгӮӢгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒӘгғңгӮҝгғігӮ„гғ•гӮ©гғјгғ гӮ’е®ҹиЈ…гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒеӨҸгҒ®гғ—гғӯгғўгғјгӮ·гғ§гғігӮ„гӮӯгғЈгғігғҡгғјгғіжҷӮгҒ®гӮігғігғҗгғјгӮёгғ§гғігӮўгғғгғ—гӮ’зӢҷгҒҶжҲҰз•ҘгҒҢжңҹеҫ…гҒ§гҒҚгҒҫгҒҷгҖӮ
з’°еўғгӮ„ең°еҹҹгҒ«й…Қж…®гҒ—гҒҹгӮөгӮ№гғҶгғҠгғ–гғ«гҒӘгғҮгӮ¶гӮӨгғігӮўгғ—гғӯгғјгғҒ
гҖҖз’°еўғж„ҸиӯҳгҒҢй«ҳгҒҫгӮӢзҸҫд»ЈгҒ§гҒҜгҖҒгӮөгӮ№гғҶгғҠгғ“гғӘгғҶгӮЈгӮ’ж„ҸиӯҳгҒ—гҒҹWebгғҮгӮ¶гӮӨгғігҒҢгғҲгғ¬гғігғүгҒЁгҒӘгҒЈгҒҰгҒ„гҒҫгҒҷгҖӮеӨҸеӯЈгҒ®WebгӮөгӮӨгғҲгҒ«гҒҠгҒ„гҒҰгӮӮгҖҒгӮЁгӮігғ•гғ¬гғігғүгғӘгғјгҒӘгғЎгғғгӮ»гғјгӮёгӮ’дјқгҒҲгӮӢгғҮгӮ¶гӮӨгғігҒҜжіЁзӣ®гӮ’йӣҶгӮҒгҒҰгҒ„гҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒи»ҪйҮҸеҢ–гҒ•гӮҢгҒҹз”»еғҸгӮ„еӢ•з”»гӮ’дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒзңҒгӮЁгғҚгғ«гӮ®гғјгҒӘWebгӮөгӮӨгғҲгӮ’дҪңгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮгҒҫгҒҹгҖҒең°еҹҹгҒ®зү№жҖ§гӮ’жҙ»гҒӢгҒ—гҒҹгғҮгӮ¶гӮӨгғігӮӮеҠ№жһңзҡ„гҒ§гҒҷгҖӮең°е…ғгҒ®еӨҸзҘӯгӮҠгӮ„иҰіе…үеҗҚжүҖгӮ’еҸ–гӮҠе…ҘгӮҢгҒҹгӮ«гғ©гғјгғ‘гғ¬гғғгғҲгӮ„гғ“гӮёгғҘгӮўгғ«гӮ’жҙ»з”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒең°еҹҹеҜҶзқҖеһӢгҒ®гғҮгӮ¶гӮӨгғігҒҢд»•дёҠгҒҢгӮҠгҒҫгҒҷгҖӮгҒ•гӮүгҒ«гҖҒеҶҚеҲ©з”ЁеҸҜиғҪгҒӘгғҶгғігғ—гғ¬гғјгғҲгӮ„гӮўгӮ»гғғгғҲгӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒ§гҖҒ無駄гӮ’жёӣгӮүгҒ—гҒӨгҒӨй«ҳе“ҒиіӘгҒӘWebгӮөгӮӨгғҲгӮ’еҲ¶дҪңгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮеӨҸгҒ®гғҮгӮ¶гӮӨгғігӮ’йҖҡгҒҳгҒҰз’°еўғгӮ„ең°еҹҹгҒёгҒ®й…Қж…®гӮ’иЎЁзҸҫгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиЁӘе•ҸиҖ…гҒ®е…ұж„ҹгҒЁж”ҜжҢҒгӮ’еҫ—гӮ„гҒҷгҒҸгҒӘгӮӢгҒ§гҒ—гӮҮгҒҶгҖӮ