„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āģť°Ē„Ā®„āāŤ®Ä„Āą„āč„ÄĆ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Äć„Äā„Āó„Āč„Āó„ÄĀŚąĚŚŅÉŤÄÖ„ĀĆťô•„āä„ĀĆ„Ā°„Ā™Ś§Īśēó„āĄ„ÄĀ„Āč„Āą„Ā£„Ā¶ťÄÜŚäĻśěú„Āę„Ā™„Ā£„Ā¶„Āó„Āĺ„ĀÜ„Éá„ā∂„ā§„É≥„āāŚįĎ„Ā™„ĀŹ„Āā„āä„Āĺ„Āõ„āď„ÄāšĽäŚõě„ĀĮ„ÄĀ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āß„āą„ĀŹ„Āā„ā茧Īśēóšĺč„Ā®„ÄĀť≠ÖŚäõÁöĄ„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„āíšĹú„āč„Āü„āĀ„Āģ„ÉĚ„ā§„É≥„Éą„āí„ĀĒÁīĻšĽč„Āó„Āĺ„Āô„Äā
„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Ā®„ĀĮÔľü
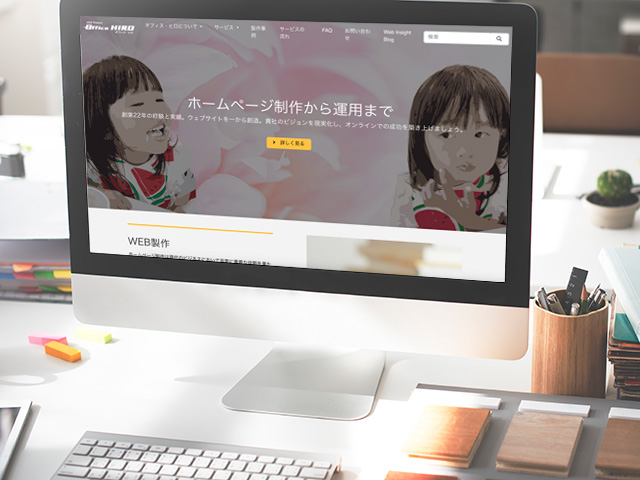
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Ā®„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ā퍮™„āĆ„Āüťöõ„Āę„ɶ„Éľ„ā∂„Éľ„ĀĆśúÄŚąĚ„ĀęÁõģ„Āę„Āô„āčÁĒĽťĚĘ„Āģ„Āď„Ā®„āíśĆá„Āó„Āĺ„Āô„Äā„ɶ„Éľ„ā∂„Éľ„ĀĆŚąĚ„āĀ„Ā¶„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ā퍮™„āĆ„āčÁ쨝Ėď„ÄĀ„ĀĚ„ĀģÁ¨¨šłÄŚćįŤĪ°„ĀĆťĚ쌳ł„Āęťá捶Ā„Āß„Āô„Äā„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀƄɶ„Éľ„ā∂„Éľ„ĀęŤČĮ„ĀĄŚćįŤĪ°„āíšłé„Āą„āč„Āč„Ā©„ĀÜ„Āč„Āß„ÄĀ„ĀĚ„ĀģŚĺĆ„ĀģŤ°ĆŚčē„Āę„āāŚ§ß„Āć„Ā™ŚĹĪťüŅ„āíšłé„Āą„āč„Āü„āĀ„ÄĀšľĀś•≠„Āģ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„āĄ„āĶ„Éľ„Éď„āĻ„āĶ„ā§„Éą„Āß„ĀĮÁČĻ„Āęś≥®śĄŹ„ĀĆŚŅÖŤ¶Ā„Āß„Āô„Äā
„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āģťá捶ĀśÄß
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āģťá捶ĀśÄß„ĀĮ„ÄĀŚ§ö„ĀŹ„Āģ„ɶ„Éľ„ā∂„Éľ„ĀĆśēįÁß횼•ŚÜÖ„Āę„āĶ„ā§„Éą„āíťõĘ„āĆ„āč„Āč„Ā©„ĀÜ„Āč„ā팹§śĖ≠„Āô„āč„Āü„āĀ„Āß„Āô„Äā„Ā§„Āĺ„āä„ÄĀśúÄŚąĚ„Āģ3Áßí„ĀĆŚčĚŤ≤†„Ā®„Ā™„āä„Āĺ„Āô„Äā„Āď„ĀģÁü≠„ĀĄśôāťĖď„Ā߄ɶ„Éľ„ā∂„Éľ„Āę„Ā®„Ā£„Ā¶šĺ°ŚÄ§„ĀĆ„Āā„āč„Ā®śÄĚ„āŹ„Āõ„āč„Āü„āĀ„Āę„ĀĮ„ÄĀ„ā≥„É≥„ÉÜ„É≥„ÉĄ„ĀģťĀł„Ā≥śĖĻ„āĄ„Éá„ā∂„ā§„É≥„ĀĆťćĶ„Ā®„Ā™„āä„Āĺ„Āô„Äā„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„Ā®„Āó„Ā¶„ÄĀśÉÖŚ†Ī„ĀĆťĀéŚČį„Āß„Āā„Ā£„Āü„āä„ÄĀ„ā≠„É£„ÉÉ„ÉĀ„ā≥„ÉĒ„Éľ„ĀĆŚąÜ„Āč„āä„Āę„ĀŹ„Āč„Ā£„Āü„āä„Āô„āč„Āď„Ā®„ĀĆśĆô„Āí„āČ„āĆ„Āĺ„Āô„Äā„ĀĚ„Āģ„Āü„āĀ„ÄĀ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āß„ĀĮťá捶Ā„Ā™„É°„ÉÉ„āĽ„Éľ„āł„āĄŤ°ĆŚčē„āíšŅÉ„ĀôŤ¶ĀÁī†„āíśėéÁĘļ„Āę„Āó„ÄĀ„ɶ„Éľ„ā∂„Éľ„Āģś≥®Áõģ„ā팾ē„ĀŹ„āą„ĀÜŚ∑•Ś§ę„Āô„āč„Āď„Ā®„ĀĆśĪā„āĀ„āČ„āĆ„Āĺ„Āô„Äā
„ÉÄ„É°„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģÁČĻŚĺī1: Ť°®Á§ļťÄüŚļ¶„ĀĆťĀÖ„ĀĄ
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„ĀģšłÄ„Ā§„Āę„ÄĀŤ°®Á§ļťÄüŚļ¶„ĀĆťĀÖ„ĀĄ„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āô„ÄāŤ°®Á§ļťÄüŚļ¶„ĀĆťĀÖ„ĀĄ„Ā®„ÄĀ„ɶ„Éľ„ā∂„Éľ„ĀĆśúÄŚąĚ„Āꍶč„āč„ĀĻ„ĀćśÉÖŚ†Ī„Āę„Āü„Ā©„āäÁĚÄ„ĀŹŚČć„Āę„āĶ„ā§„Éą„āíťĖČ„Āė„Ā¶„Āó„Āĺ„ĀÜ„Āď„Ā®„ĀĆŚ§ö„ĀŹ„ÄĀÁõīŚłįÁéá„ĀģŚĘóŚä†„Āę„Ā§„Ā™„ĀĆ„āä„āĄ„Āô„ĀĄ„Āß„Āô„Äā„Āď„Āģ„Āü„āĀ„ÄĀ„Éö„Éľ„āł„ĀģŤ°®Á§ļťÄüŚļ¶„ĀĮSEOŚĮĺÁ≠Ė„Āę„āāÁõīśé•ŚĹĪťüŅ„ā팏ä„Āľ„Āôťá捶Ā„Ā™Ť¶ĀÁī†„Ā®„Ā™„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā
„ɶ„Éľ„ā∂„ÉľťõĘŤĄĪ„ĀģšłĽ„Ā™ŚéüŚõ†
„ÄĄɶ„Éľ„ā∂„Éľ„ĀĆ„āĶ„ā§„Éą„āíťõĘŤĄĪ„Āô„āčšłĽ„Ā™ŚéüŚõ†„ĀģšłÄ„Ā§„ĀĮ„ÄĀŚĺÖ„Āü„Āē„āĆ„āč„Āď„Ā®„Āß„Āģ„āĻ„Éą„ɨ„āĻ„Āß„Āô„ÄāŚ§ö„ĀŹ„Āģ„ɶ„Éľ„ā∂„Éľ„ĀĮ„ÄĀ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆŚáļ„āč„Āĺ„Āß„Āę3Áß횼•šłäŚĺÖ„Āü„Āē„āĆ„āč„Ā®šĽĖ„ĀģťĀłśäěŤāĘ„āíśéĘ„ĀóŚßč„āĀ„āč„Āď„Ā®„ĀĆ„āŹ„Āč„Ā£„Ā¶„ĀĄ„Āĺ„Āô„Äā„ĀĚ„Āģ„Āü„āĀ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āłŚą∂šĹú„Āę„Āä„ĀĄ„Ā¶„ĀĮ„ÄĀÁĒĽŚÉŹ„ĀģśúÄťĀ©ŚĆĖ„āĄšłćŤ¶Ā„Ā™„āĻ„āĮ„É™„Éó„Éą„ĀģŚČäśłõ„ā퍰ƄĀĄ„ÄĀŤ°®Á§ļťÄüŚļ¶„ā팏ĮŤÉĹ„Ā™ťôź„āäÁü≠Áłģ„Āô„āč„Āď„Ā®„ĀĆśĪā„āĀ„āČ„āĆ„Āĺ„Āô„Äā
„ÉÄ„É°„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģÁČĻŚĺī2: „āĻ„Éě„ÉõŚĮĺŚŅú„Āó„Ā¶„ĀĄ„Ā™„ĀĄ
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„Ā®„Āó„Ā¶„ÄĀ„āĻ„Éě„ÉõŚĮĺŚŅú„ĀĆšłćŚćĀŚąÜ„Ā™ÁāĻ„ĀĆśĆô„Āí„āČ„āĆ„Āĺ„Āô„ÄāŚ§ö„ĀŹ„Āģ„ɶ„Éľ„ā∂„Éľ„ĀĆ„āĻ„Éě„Éľ„Éą„Éē„ā©„É≥„Āč„āČ„ā§„É≥„āŅ„Éľ„Éć„ÉÉ„Éą„ā팹©ÁĒ®„Āô„āčÁŹĺšĽ£„Āę„Āä„ĀĄ„Ā¶„ÄĀ„ÉĘ„Éź„ā§„Éę„Éē„ɨ„É≥„ÉČ„É™„Éľ„Āß„Ā™„ĀĄ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀĮ„ÄĀ„āĘ„āĮ„āĽ„āĻ„Āó„ĀüÁ쨝Ėď„ĀęťõĘŤĄĪ„Āē„āĆ„Ā¶„Āó„Āĺ„ĀÜŚŹĮŤÉĹśÄß„ĀĆ„Āā„āä„Āĺ„Āô„ÄāŤ°®Á§ļ„ĀĆŚī©„āĆ„Āü„āä„ÄĀśďćšĹú„Āó„Ā•„āČ„Āč„Ā£„Āü„āä„Āô„āč„Ā®„ÄĀŚą©ÁĒ®ŤÄÖ„ĀęšłćŚŅꜥü„āíšłé„Āą„ÄĀÁĶźśěúÁöĄ„Āę„Éď„āł„Éć„āĻ„ÉĀ„É£„É≥„āĻ„āíťÄÉ„Āô„Āď„Ā®„Āę„Ā™„āä„Āĺ„Āô„ÄāÁČĻ„ĀęšľĀś•≠„Āģ„ā≥„Éľ„É̄ɨ„Éľ„Éą„āĶ„ā§„Éą„āĄ„āĶ„Éľ„Éď„āĻ„āĶ„ā§„Éą„Āß„ĀĮ„ÄĀ„āĻ„Éě„ÉõŚĮĺŚŅú„Āģťá捶ĀśÄß„ĀĮŤ®Ä„ĀÜ„Āĺ„Āß„āā„Āā„āä„Āĺ„Āõ„āď„Äā
„ÉĘ„Éź„ā§„Éę„Éē„ɨ„É≥„ÉČ„É™„Éľ„Āģťá捶ĀśÄß
„ÄÄ„ÉĘ„Éź„ā§„Éę„Éē„ɨ„É≥„ÉČ„É™„Éľ„Ā™„Éá„ā∂„ā§„É≥„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģśąźŚäü„ĀꜨ†„Āč„Āõ„Ā™„ĀĄŤ¶ĀÁī†„Āß„Āô„ÄāGoogle„āā„ÉĘ„Éź„ā§„Éę„Éē„ɨ„É≥„ÉČ„É™„Éľ„āíŤÄÉśÖģ„Āó„Āüś§úÁīĘť†ÜšĹć„Āģ„āĘ„Éę„āī„É™„āļ„Ɇ„āíśé°ÁĒ®„Āó„Ā¶„Āä„āä„ÄĀ„āĻ„Éě„ÉõŚĮĺŚŅú„ĀĆ„Āē„āĆ„Ā¶„ĀĄ„Ā™„ĀĄ„Ā®SEOŚĮĺÁ≠Ė„Āę„āāŚĹĪťüŅ„ā팏ä„Āľ„Āó„Āĺ„Āô„Äā„ɶ„Éľ„ā∂„Éľ„ĀĆ„Ā©„Āģ„Éá„Éź„ā§„āĻ„āíšĹŅ„Ā£„Ā¶„āā„āĻ„Ɇ„Éľ„āļ„ĀęśÉÖŚ†Ī„āíŚĺó„āČ„āĆ„āč„Āď„Ā®„ĀĮ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģŚ§ß„Āć„Ā™Śľ∑„ĀŅ„Ā®„Ā™„āä„ÄĀŤ®™ŚēŹŤÄÖ„ĀģšŅ°ť†ľ„āíŚĺó„āč„Āď„Ā®„ĀĆ„Āß„Āć„Āĺ„Āô„ÄāŚä†„Āą„Ā¶„ÄĀ„āĻ„Éě„Éõ„ɶ„Éľ„ā∂„Éľ„Āę„Ā®„Ā£„Ā¶ŚŅęťĀ©„Ā™„ɶ„Éľ„ā∂„Éľ„ā®„āĮ„āĻ„Éö„É™„ā®„É≥„āĻ„ā휏źšĺõ„Āô„āč„Āď„Ā®„ĀĆ„ÄĀśúÄÁĶāÁöĄ„Ā™„ā≥„É≥„Éź„Éľ„āł„Éß„É≥„ÄĀ„Āô„Ā™„āŹ„Ā°ŚēÜŚďĀ„ĀģŤ≥ľŚÖ•„āĄŚēŹ„ĀĄŚźą„āŹ„Āõ„Āę„Ā§„Ā™„ĀĆ„āč„Āģ„Āß„Āô„Äā
„ÉÄ„É°„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģÁČĻŚĺī3: śÉÖŚ†ĪťĀ錧ö„Āßś∑∑šĻĪ„Āē„Āõ„āč
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„ĀģšłÄ„Ā§„Āę„ÄĀśÉÖŚ†ĪťĀ錧ö„Ā߄ɶ„Éľ„ā∂„Éľ„āíś∑∑šĻĪ„Āē„Āõ„āč„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āô„Äā„Āď„Āģ„āą„ĀÜ„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āß„ĀĮ„ÄĀ„Āü„ĀŹ„Āē„āď„ĀģśÉÖŚ†Ī„ĀĆŤ©į„āĀŤĺľ„Āĺ„āĆ„Ā¶„ĀĄ„āč„Āü„āĀ„ÄĀšĹē„ā횾̄Āą„Āü„ĀĄ„Āģ„Āč„ĀĆ„āŹ„Āč„āä„Āę„ĀŹ„ĀŹ„ÄĀÁĶźśěú„Ā®„Āó„Ā¶Ť®™ŚēŹŤÄÖ„ĀĆ„Āô„Āź„ĀęťõĘ„āĆ„Ā¶„Āó„Āĺ„ĀÜŚéüŚõ†„Āę„Ā™„āä„Āĺ„Āô„ÄāťÄŹśėéśÄß„Āģ„Āā„āč„ā∑„É≥„Éó„Éę„Ā™„Éá„ā∂„ā§„É≥„Āß„ÄĀ„ɶ„Éľ„ā∂„Éľ„Āę„Ā®„Ā£„Ā¶ťá捶Ā„Ā™śÉÖŚ†Ī„Āę„Āô„Āź„āĘ„āĮ„āĽ„āĻ„Āß„Āć„āč„Āď„Ā®„ĀĆ„ÄĀ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āģťá捶ĀśÄß„āíťęė„āĀ„Āĺ„Āô„Äā
„ā∑„É≥„Éó„Éę„Āß„āŹ„Āč„āä„āĄ„Āô„ĀĄśßčśąź„ĀĆŚ§ßšļč
„ÄÄ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āģ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„āí„ā∑„É≥„Éó„Éę„Āß„āŹ„Āč„āä„āĄ„Āô„ĀĄ„āā„Āģ„Āę„Āô„āč„Āď„Ā®„ĀĮťá捶Ā„Āß„Āô„ÄāŤ¶ĖŤ¶öÁöĄ„ĀęśēīÁźÜ„Āē„āĆ„Āü„Éá„ā∂„ā§„É≥„ĀĮ„ɶ„Éľ„ā∂„Éľ„ĀģŤ°ĆŚčē„āíšŅÉ„Āó„āĄ„Āô„ĀŹ„Āó„ÄĀŤČĮ„ĀĄÁ¨¨šłÄŚćįŤĪ°„āíšłé„Āą„Āĺ„Āô„ÄāśÉÖŚ†Ī„ĀĆśēīÁźÜ„Āē„āĆ„Ā¶„ĀĄ„āč„Āď„Ā®„Āß„ÄĀ„ɶ„Éľ„ā∂„Éľ„ĀĮŚŅÖŤ¶Ā„Ā™śÉÖŚ†Ī„āíÁī†śó©„ĀŹŤ¶č„Ā§„ĀĎ„āč„Āď„Ā®„ĀĆ„Āß„Āć„ÄĀ„āĶ„ā§„ÉąŚÜÖ„Āß„ĀģśĽěŚú®śôāťĖď„ĀĆŚĘó„Āą„ā茏ĮŤÉĹśÄß„ĀĆťęė„Āĺ„āä„Āĺ„Āô„ÄāÁĄ°śĄŹŚĎ≥„Ā™„Éď„āł„É•„āĘ„Éę„āĄŚÜóťē∑„Ā™„ÉÜ„ā≠„āĻ„Éą„āíťĀŅ„ĀĎ„ÄĀťá捶Ā„Ā™„É°„ÉÉ„āĽ„Éľ„āł„āíśėéÁĘļ„Āꚾ̄Āą„āč„Āď„Ā®„ĀĆ„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģŚĹĪťüŅ„āíśúÄŚ§ßŚĆĖ„Āô„āč„Āü„āĀ„Āģ„ÉĚ„ā§„É≥„Éą„Āß„Āô„Äā
„ÉÄ„É°„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģÁČĻŚĺī4: ŚįāťĖÄÁĒ®Ť™ě„āĄŤčĪŤ™ěŤ°®Ť®ė„ĀĆŚ§ö„ĀĄ
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„Ā®„Āó„Ā¶„ÄĀŚįāťĖÄÁĒ®Ť™ě„āĄŤčĪŤ™ěŤ°®Ť®ė„ĀĆŚ§ö„ĀĄ„Āď„Ā®„ĀĆśĆô„Āí„āČ„āĆ„Āĺ„Āô„ÄāŤ®™ŚēŹŤÄÖ„ĀĮ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ā퍮™„āĆ„āčťöõ„ÄĀÁ쨜ôā„ĀęŤá™Ťļę„ĀĆśĪā„āĀ„Ā¶„ĀĄ„āčśÉÖŚ†Ī„ĀĆŚĺó„āČ„āĆ„āč„Āč„Ā©„ĀÜ„Āč„ā팹§śĖ≠„Āó„Āĺ„Āô„Äā„Āó„Āč„Āó„ÄĀŚįāťĖÄÁĒ®Ť™ě„āĄŤčĪŤ™ě„ĀĆŚ§ö„ĀŹ„āíŚć†„āĀ„āč„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āß„ĀĮ„ÄĀ„ɶ„Éľ„ā∂„Éľ„ĀĆśÉÖŚ†Ī„ĀģÁźÜŤß£„ĀęśČčťĖĖ„Ā£„Ā¶„Āó„Āĺ„ĀÜŚŹĮŤÉĹśÄß„ĀĆťęė„Āĺ„āä„Āĺ„Āô„Äā„ĀĚ„ĀģÁĶźśěú„ÄĀťõĘŤĄĪÁéá„ĀĆšłä„ĀĆ„āä„ÄĀśúüŚĺÖ„Āó„Āüśąźśěú„āíŚĺó„āČ„āĆ„Ā™„ĀŹ„Ā™„āč„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āô„ÄāÁČĻ„ĀęšľĀś•≠„Āģ„ā≥„Éľ„É̄ɨ„Éľ„Éą„āĶ„ā§„Éą„āĄ„āĶ„Éľ„Éď„āĻ„āĶ„ā§„Éą„Āß„ĀĮ„ÄĀŤ™į„Āß„āāÁźÜŤß£„Āó„āĄ„Āô„ĀĄŤ®ÄŤĎČ„āíťĀł„Ā∂„Āď„Ā®„ĀĆťá捶Ā„Āß„Āô„Äā
„ɶ„Éľ„ā∂„ÉľÁõģÁ∑ö„Āß„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄšĹú„āä
„ÄĄɶ„Éľ„ā∂„Éľ„ĀĆÁ¨¨šłÄŚćįŤĪ°„āíśĆĀ„Ā§„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āß„ĀĮ„ÄĀťĖ≤Ť¶ßŤÄÖ„ĀĆÁõīśĄüÁöĄ„ĀęśÉÖŚ†Ī„āíÁźÜŤß£„Āß„Āć„āč„Āď„Ā®„ĀĆśĪā„āĀ„āČ„āĆ„Āĺ„Āô„Äā„Āď„Āģ„Āü„āĀ„Āę„ĀĮ„ÄĀ„ɶ„Éľ„ā∂„ÉľÁõģÁ∑ö„Āß„Āģ„ā≥„É≥„ÉÜ„É≥„ÉĄšĹú„āä„ĀĆŚŅÖŤ¶ĀšłćŚŹĮś¨†„Āß„Āô„ÄāŚįāťĖÄÁĒ®Ť™ě„ĀģšĹŅÁĒ®„āíśéß„Āą„āč„Ā†„ĀĎ„Āß„Ā™„ĀŹ„ÄĀÁį°śĹĒ„ĀߌąÜ„Āč„āä„āĄ„Āô„ĀĄŤ°®ÁŹĺ„āíŚŅÉ„ĀĆ„ĀĎ„āč„Āď„Ā®„ĀĆŚ§ßŚąá„Āß„Āô„Äā„Āĺ„Āü„ÄĀŚŅÖŤ¶Ā„Ā™śÉÖŚ†Ī„āí„Āô„Āź„Āꍶč„Ā§„ĀĎ„āČ„āĆ„āč„āą„ĀÜ„Āę„Āô„āč„Āď„Ā®„Āß„ÄĀŤ®™ŚēŹŤÄÖ„ĀģŤąąŚĎ≥„ā팾ē„ĀćÁ∂ö„ĀĎ„ÄĀ„āĶ„ā§„ÉąŚÜÖ„ĀģŚõěťĀä„āāšŅÉťÄ≤„Āē„āĆ„āč„Āß„Āó„āá„ĀÜ„Äā„Āď„āĆ„Āę„āą„āä„ÄĀ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģśĒĻŚĖĄ„Āę„āą„āčŚĹĪťüŅ„ĀĆŚ§ß„Āć„ĀŹ„ÄĀśąźŚäü„Āô„āč„Éõ„Éľ„Ɇ„Éö„Éľ„āł„Āł„ĀģÁ¨¨šłÄś≠©„Ā®„Ā™„āä„Āĺ„Āô„Äā
„ÉÄ„É°„Ā™„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀģÁČĻŚĺī5: ťü≥ś•Ĺ„āĄŚčēÁĒĽ„ĀƍᙌčēŚÜćÁĒü„Āē„āĆ„āč
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„ĀĆ„ÉÄ„É°„Ā™„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģÁČĻŚĺī„Āģ„Ā≤„Ā®„Ā§„Āę„ÄĀťü≥ś•Ĺ„āĄŚčēÁĒĽ„ĀƍᙌčēŚÜćÁĒü„Āē„āĆ„āč„Ā®„ĀĄ„ĀÜŤ¶ĀÁī†„ĀĆ„Āā„āä„Āĺ„Āô„Äā„Āď„āĆ„ĀĮ„ɶ„Éľ„ā∂„Éľ„Āę„Ā®„Ā£„Ā¶ťĚ쌳ł„Āę„āĻ„Éą„ɨ„āĻ„Ā®„Ā™„āč„Āď„Ā®„ĀĆ„Āā„āä„Āĺ„Āô„ÄāÁ™ĀÁĄ∂„Āģťü≥„ĀĮť©ö„Āć„āíšłé„Āą„āč„Ā†„ĀĎ„Āß„Ā™„ĀŹ„ÄĀ„ā™„Éē„ā£„āĻ„āĄŚÖ¨ŚÖĪ„ĀģŚ†ī„Ā™„Ā©ťü≥„ĀĆŚáļ„Ā¶„ĀĽ„Āó„ĀŹ„Ā™„ĀĄÁä∂ś≥Ā„ĀģŚ†īŚźą„Āę„ĀĮŤŅ∑śÉĎ„Āꜥü„Āė„āČ„āĆ„āč„Āď„Ā®„ĀĆŚ§ö„ĀĄ„Āß„Āô„Äā„ɶ„Éľ„ā∂„Éľ„Āģś≥®śĄŹ„ā팾ē„ĀŹ„ĀĮ„Āö„Āģ„É°„Éá„ā£„āĘ„ĀĆťÄÜŚäĻśěú„Āę„Ā™„āä„ÄĀ„āĶ„ā§„Éą„Āč„āČŚć≥Śļß„ĀęťõĘŤĄĪ„Āē„āĆ„āčšłĽ„Ā™ŚéüŚõ†„Āę„āā„Ā™„āä„Āĺ„Āô„Äā
„ɶ„Éľ„ā∂„Éľ„ĀģśďćšĹúśÄß„āíŤÄÉśÖģ„Āó„Āü„Éá„ā∂„ā§„É≥
„ÄÄ„Éē„ā°„Éľ„āĻ„Éą„Éď„É•„Éľ„Āę„Āä„ĀĎ„āč„ɶ„Éľ„ā∂„Éľ„ā®„āĮ„āĻ„Éö„É™„ā®„É≥„āĻ„ĀģśĒĻŚĖĄ„ĀģťćĶ„ĀĮ„ÄĀ„ɶ„Éľ„ā∂„Éľ„ĀęťĀłśäěŤāĘ„āíšłé„Āą„āč„Āď„Ā®„Āß„Āô„Äāťü≥ś•Ĺ„āĄŚčēÁĒĽ„ĀĆŤľČÔľą„ĀģԾȄĀ£„Ā¶„ĀĄ„ā茆īŚźą„ĀĮ„ÄĀŚÜćÁĒü„Éú„āŅ„É≥„āíÁĒ®śĄŹ„Āó„ÄĀ„ɶ„Éľ„ā∂„ÉľŤá™Ťļę„ĀĆŚÜćÁĒü„Āô„āč„Āč„Ā©„ĀÜ„Āč„āíśĪļŚģö„Āß„Āć„āč„āą„ĀÜ„Āę„Āó„Āĺ„Āó„āá„ĀÜ„Äā„Āĺ„Āü„ÄĀŤá™ŚčēŚÜćÁĒü„āíťĀŅ„ĀĎ„āč„Āď„Ā®„Āß„ÄĀ„ɶ„Éľ„ā∂„Éľ„ĀęŚĮĺ„Āô„āčťÖćśÖģ„āíÁ§ļ„Āô„Āď„Ā®„ĀĆ„Āß„Āć„ÄĀÁĶźśěú„Ā®„Āó„Ā¶„Éö„Éľ„āł„ĀģśĽěŚú®śôāťĖď„ĀģŚźĎšłä„āĄÁõīŚłįÁéá„ĀģšĹéšłč„Āę„Ā§„Ā™„ĀĆ„āä„Āĺ„Āô„Äā„ɶ„Éľ„ā∂„Éľ„ĀĆŚŅęťĀ©„Āę„āĶ„ā§„Éą„ā퍮™„āĆ„ÄĀŚŅÖŤ¶Ā„Ā™śÉÖŚ†Ī„āíŚĺó„āĄ„Āô„ĀŹ„Āô„āč„Āď„Ā®„Āß„ÄĀ„Éõ„Éľ„Ɇ„Éö„Éľ„āł„ĀģśąźŚäü„ĀęŤŅĎ„Ā•„ĀŹ„Āģ„Āß„Āô„Äā