ファーストインプレッションとは、Webサイトやホームページに訪れたユーザーが最初に感じる第一印象のことです。ユーザーがWebサイトを訪れた際、最初に目にする部分や最初に感じる印象がいかに重要かを理解することが重要です。
ファーストインプレッションは、ビジネスにおいて大きな影響を与えます。ユーザーはファーストインプレッションを基準にWebサイトを評価し、その後の行動を決めることが多いです。そのため、ユーザーの興味を引き付ける魅力的なファーストインプレッションを作り出すことが重要です。
以上のように、ホームページのファーストインプレッションは非常に重要な役割を果たしています。ユーザーが訪れた時に素晴らしい印象を持ち、続けてWebサイトを探索してもらうためには、ファーストインプレッションを最大化する方法を取り入れることが必要です。
ホームページのファーストインプレッションを最大化する方法
良いデザインとUI
ホームページのファーストインプレッションを最大化するためには、魅力的で使いやすいデザインとユーザーインターフェース(UI)が不可欠です。ユーザーが最初に目にする画面は、サイトのデザインが直接的に影響を与えるため、視覚的に魅力的であり、情報を分かりやすく伝えることが重要です。
例えば、カラフルで鮮やかなアイキャッチ画像や動画、見出しの使い方など、視覚的な要素を工夫することで、ユーザーの興味を引き付けることができます。また、ナビゲーションメニューや各要素の配置など、使いやすいUIを提供することで、ユーザーがサイト内をスムーズに移動できるようにしましょう。
適切なキャッチコピー
ファーストインプレッションを成功させるためには、適切なキャッチコピーの使用も重要です。キャッチコピーは、サイトのメインメッセージや特徴を魅力的に伝えるための文章です。短い文章であることが求められるため、効果的なキャッチコピーを作成するためには、ユーザーが抱くニーズや疑問を把握し、それに対する魅力的な解決策を提示することが必要です。
例えば、「あなたの成功をサポートする」「最高の品質を提供する」など、ユーザーが求める価値を明確に表現したキャッチコピーを採用することで、ユーザーの関心を引き付けることができます。また、キャッチコピーを適切な場所に配置することで、ユーザーが最初に目にする情報として効果的に働きます。
商品やサービスの特徴を明確に表示
ユーザーがファーストビューでサイトの価値や魅力を理解するためには、商品やサービスの特徴を明確に表示することが重要です。特徴を分かりやすく説明するテキストや、魅力的な画像、顧客の声や評価などの情報を提供することで、ユーザーが商品やサービスに興味を持ち、継続してサイトを閲覧する意欲を高めることができます。
例えば、特徴的な商品の写真やビジュアルを使用することで、ユーザーに商品の魅力を直感的に伝えることができます。また、商品のメリットや利点を具体的に説明することで、ユーザーがその商品に対する期待や需要を抱きやすくなります。
ファーストインプレッションの改善がもたらす効果
ファーストインプレッションの改善は、ホームページやランディングページの成功の鍵となります。その改善によって、以下のような効果が期待できます。
ユーザー体験の向上
ユーザーはホームページを訪れた際に、最初の数秒でそのサイトに対する印象を形成します。そのため、ファーストインプレッションの改善は、ユーザーがサイトを快適に閲覧できる良い体験を提供することにつながります。例えば、すぐに必要な情報にアクセスできるナビゲーションメニューや、わかりやすいコンテンツ配置、読みやすいフォントなどがあげられます。
信頼性とパフォーマンスの向上
ファーストインプレッションが良いものであれば、ユーザーはそのサイトに対して信頼感を持つようになります。信頼性の高いホームページやランディングページは、企業やブランドへの信頼を高め、顧客の購買意欲を喚起することができます。また、ファーストインプレッションの改善には、ページの読み込み速度の向上や、スムーズな動作など、パフォーマンスの向上も含まれます。これによって、ユーザーはストレスなくサイトを利用できるため、快適な体験ができるでしょう。
以上が、ファーストインプレッションの改善がもたらす効果です。ユーザー体験の向上や信頼性・パフォーマンスの向上に注力することで、ホームページやランディングページの成功を目指しましょう。
成功例と学び
ホームページのファーストインプレッションを確立するためには、成功例から学ぶことが重要です。以下に効果的なファーストインプレッションの実例と、失敗例から得られるポイントをご紹介します。
効果的なファーストインプレッションの実例
成功している企業のホームページでは、以下の要素が効果的に活用されています。
-
魅力的なビジュアルデザイン:ユーザーの目を引くために、美しいデザインと高品質な画像が使用されています。色使いやフォントの統一も重要です。
-
簡潔なキャッチコピー:わかりやすく伝えるために、シンプルで魅力的なキャッチコピーが用いられています。商品やサービスの特徴を短くまとめて提示することで、ユーザーの関心を引きます。
-
明確なナビゲーション:ユーザーが目的の情報にすばやくアクセスできるように、わかりやすいナビゲーションが配置されています。適切なラベルと順序で構成されたメニューは、ユーザーの使いやすさを高めます。
-
CTAの配置:行動を促すコールトゥアクション(CTA)は、ユーザーが望む行動を明確に示す役割を果たします。ボタンやリンクなどのCTAを適切な位置に配置することで、ユーザーの行動への誘導を効果的に行います。
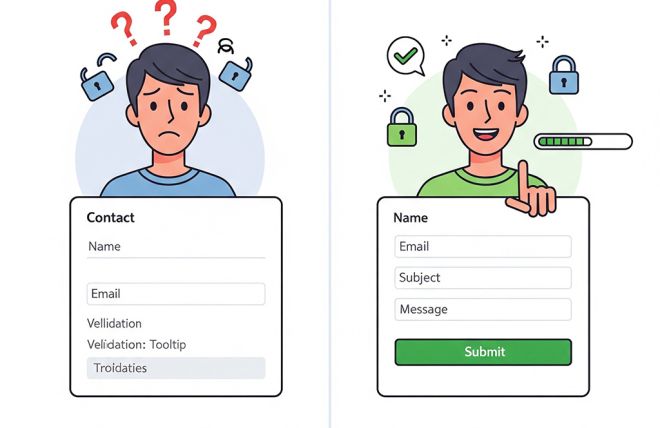
失敗例から学ぶポイント
失敗例から学ぶことも重要です。以下はホームページのファーストインプレッションが失敗した例と、その改善ポイントです。
-
情報の不足:ユーザーが迷わないように、必要な情報を明確に提示することが重要です。サービスや商品の特徴、価格、問い合わせ方法など、必要な情報を充実させましょう。
-
デザインの不適切さ:ターゲットユーザーに合わないデザインは、ファーストインプレッションを損ないます。ターゲットユーザーの嗜好やニーズに合わせたデザインを採用することで、興味を引くことができます。
-
CTAの不明瞭さ:ユーザーが望む行動の指示が明確でない場合、コンバージョンが低下します。CTAの文言やデザインに工夫を凝らし、ユーザーの行動への促しを明確にしましょう。
以上の成功例と失敗例から、ファーストインプレッションの重要性や効果的な手法を学ぶことができます。これらのポイントを参考にし、ユーザーの興味を引く魅力的なホームページを作りましょう。