гғӣгғјгғ гғҡгғјгӮёгҒ®гғӯгғјгғүз”»йқўгҒҜгҖҒиЁӘе•ҸиҖ…гҒҢжңҖеҲқгҒ«зӣ®гҒ«гҒҷгӮӢйғЁеҲҶгҒ®дёҖгҒӨгҒ§гҒҷгҖӮгҒқгҒ®гҒҹгӮҒгҖҒеҚҳгҒ«иӘӯгҒҝиҫјгҒҝжҷӮй–“гӮ’иЎЁзӨәгҒҷгӮӢгҒ гҒ‘гҒ§гҒӘгҒҸгҖҒгӮӘгғӘгӮёгғҠгғ«гҒ®гғҮгӮ¶гӮӨгғігҒ«гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒж¬ЎгҒ®гӮҲгҒҶгҒӘж„ҸеӨ–гҒӘеҠ№жһңгӮ’еҫ—гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гғӯгғјгғүз”»йқўгҒ®еҹәжң¬зҡ„гҒӘеҪ№еүІгҒЁзЁ®йЎһ
гғӯгғјгғүз”»йқўгҒЁгҒҜ
гҖҖгғӯгғјгғүз”»йқўгҒЁгҒҜгҖҒWebгӮөгӮӨгғҲгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒҫгҒ§гҒ®жҷӮй–“гӮ’еҹӢгӮҒгӮӢгҒҹгӮҒгҒ®з”»йқўгҒ®гҒ“гҒЁгҒ§гҒҷгҖӮдёҖиҲ¬зҡ„гҒ«гҒҜгҖҒгҖҢгғӯгғјгғҮгӮЈгғігӮ°з”»йқўгҖҚгҒЁгӮӮе‘јгҒ°гӮҢгҖҒгғҰгғјгӮ¶гғјгҒҢиӘӯгҒҝиҫјгҒҝдёӯгҒ®зҠ¶ж…ӢгҒ«дёҚжәҖгӮ’жҠұгҒӢгҒӘгҒ„гӮҲгҒҶгҒ«гҒҷгӮӢеҪ№еүІгӮ’жһңгҒҹгҒ—гҒҫгҒҷгҖӮгҒ“гӮҢгҒ«гӮҲгӮҠгҖҒгғҰгғјгӮ¶гғјгҒ®еҫ…гҒЎжҷӮй–“гӮ’ж„ҸиӯҳгҒ•гҒӣгҒҡгҒ«жёҲгӮҖгҒҹгӮҒгҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәеҙ©гӮҢгӮ’йҳІгҒҺгҖҒгӮ№гғ гғјгӮәгҒӘгғҰгғјгӮ¶гғјдҪ“йЁ“гӮ’жҸҗдҫӣгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
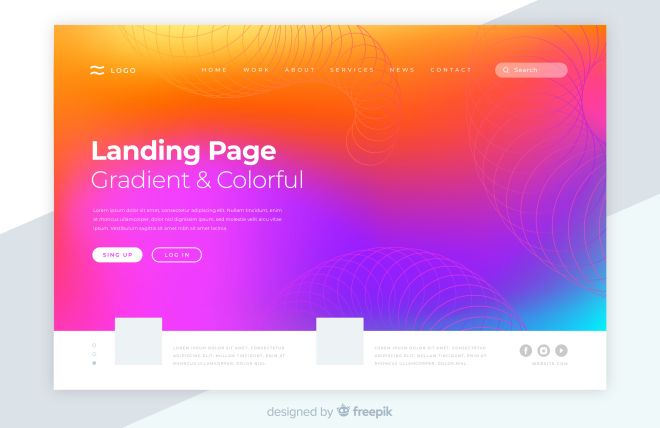
гӮ№гғ—гғ©гғғгӮ·гғҘгӮ№гӮҜгғӘгғјгғігҒЁдёҖиҲ¬зҡ„гҒӘгғӯгғјгғүз”»йқў
гҖҖгғӯгғјгғүз”»йқўгҒ«гҒҜгҖҢгӮ№гғ—гғ©гғғгӮ·гғҘгӮ№гӮҜгғӘгғјгғігҖҚгҒЁгҖҢдёҖиҲ¬зҡ„гҒӘгғӯгғјгғүз”»йқўгҖҚгҒ®2зЁ®йЎһгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгӮ№гғ—гғ©гғғгӮ·гғҘгӮ№гӮҜгғӘгғјгғігҒҜгҖҒгӮўгғ—гғӘгӮұгғјгӮ·гғ§гғігҒҢиө·еӢ•гҒҷгӮӢйҡӣгҒ«иЎЁзӨәгҒ•гӮҢгӮӢзҹӯжҷӮй–“гҒ®з”»йқўгҒ§гҖҒеӨҡгҒҸгҒ®е ҙеҗҲгҖҒгғ–гғ©гғігғүгҒ®гғӯгӮҙгӮ„гӮўгғӢгғЎгғјгӮ·гғ§гғігӮ’еҗ«гҒҝгҒҫгҒҷгҖӮдёҖж–№гҖҒдёҖиҲ¬зҡ„гҒӘгғӯгғјгғүз”»йқўгҒҜгҖҒгғҡгғјгӮёгҒ®иӘӯгҒҝиҫјгҒҝдёӯгҒ«иЎЁзӨәгҒ•гӮҢгҖҒгӮ·гғігғ—гғ«гҒӘгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ„гғЎгғғгӮ»гғјгӮёгҒҢеҗ«гҒҫгӮҢгҒҫгҒҷгҖӮ
гҖҖгӮӘгғӘгӮёгғҠгғ«гҒ®гғӯгғјгғүз”»йқўгҒ«гҒҷгӮӢгғЎгғӘгғғгғҲгҒҜгҖҒгғҰгғјгӮ¶гғјгҒ®еҝғгӮ’еј•гҒҚгҒӨгҒ‘гӮӢеҠ№жһңгӮ„гҖҒгӮөгӮӨгғҲгҒ«д»ҳеҠ дҫЎеҖӨгӮ’гӮӮгҒҹгӮүгҒҷгҒ“гҒЁгҒ§гҒҷгҖӮгҒ—гҒӢгҒ—гҖҒгғҮгғЎгғӘгғғгғҲгҒЁгҒ—гҒҰгҒҜгҖҒгғӯгғјгғҮгӮЈгғігӮ°з”»йқўгҒҢй•·гҒҷгҒҺгҒҹгӮҠгҖҒеҮқгӮҠгҒҷгҒҺгҒҹгӮҠгҒҷгӮӢгҒЁгҖҒгғҰгғјгӮ¶гғјгҒҢйӣўи„ұгҒҷгӮӢеҺҹеӣ гҒЁгҒӘгӮӢгҒ“гҒЁгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒ—гҒҹгҒҢгҒЈгҒҰгҖҒгғҗгғ©гғігӮ№гҒ®еҸ–гӮҢгҒҹгғҮгӮ¶гӮӨгғігҒЁе®ҹиЈ…гҒҢйҮҚиҰҒгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮ
гӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгҒ®еҠ№жһң
гғҰгғјгӮ¶гғјгҒ®дёҚе®үгӮ’е’ҢгӮүгҒ’гӮӢ
гҖҖгӮӘгғӘгӮёгғҠгғ«гҒ®гғӯгғјгғүз”»йқўгҒҜгҖҒгғҰгғјгӮ¶гғјгҒ®дёҚе®үгӮ’е’ҢгӮүгҒ’гӮӢеҠ№жһңгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮWebгӮөгӮӨгғҲгҒ®иӘӯгҒҝиҫјгҒҝз”»йқўгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒ“гҒЁгҒ§гҖҒгғҰгғјгӮ¶гғјгҒҜгӮҰгӮ§гғ–гӮөгӮӨгғҲгҒҢжӯЈеёёгҒ«дҪңеӢ•гҒ—гҒҰгҒ„гӮӢгҒЁзўәиӘҚгҒ§гҒҚгҖҒзӘҒ然гҒ®иЎЁзӨәеҙ©гӮҢгӮ„иӘӯгҒҝиҫјгҒҝгӮЁгғ©гғјгҒ®еҝғй…ҚгҒҢгҒӘгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮзү№гҒ«гҖҒгӮ·гғігғ—гғ«гҒ§гғӘгғ©гғғгӮҜгӮ№гҒ—гҒҹгғҮгӮ¶гӮӨгғігҒ®гғӯгғјгғүз”»йқўгӮ’дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғҰгғјгӮ¶гғјгҒҜгғӘгғ©гғғгӮҜгӮ№гҒ—гҖҒеҫ…гҒЎжҷӮй–“гӮӮиӢҰгҒ«гҒӘгӮҠгҒҫгҒӣгӮ“гҖӮ
гғ–гғ©гғігғүгҒ®еҚ°иұЎгӮ’еј·гӮҒгӮӢ
гҖҖгӮӘгғӘгӮёгғҠгғ«гҒ®гғӯгғјгғүз”»йқўгӮ’е°Һе…ҘгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғ–гғ©гғігғүгҒ®еҚ°иұЎгӮ’еј·еҢ–гҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгғӯгғјгғүз”»йқўгҒҜгҖҒWebгӮөгӮӨгғҲгҒ®еҲқгӮҒгҒ®жҺҘзӮ№гҒЁгҒӘгӮӢгҒҹгӮҒгҖҒгҒ“гҒ“гҒ§гғ–гғ©гғігғүгӮ«гғ©гғјгӮ„гғӯгӮҙгӮ’дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒиЁӘе•ҸиҖ…гҒ«еј·гҒ„第дёҖеҚ°иұЎгӮ’дёҺгҒҲгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮгҒҫгҒҹгҖҒгғҰгғӢгғјгӮҜгҒӘгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ„гӮҜгғӘгӮЁгӮӨгғҶгӮЈгғ–гҒӘгғҮгӮ¶гӮӨгғігӮ’еҸ–гӮҠе…ҘгӮҢгӮӢгҒ“гҒЁгҒ§гҖҒд»–гҒ®гӮөгӮӨгғҲгҒЁгҒ®е·®еҲҘеҢ–гӮ’еӣігӮҠгҖҒиЁӘе•ҸиҖ…гҒ®иЁҳжҶ¶гҒ«ж®ӢгӮҠгӮ„гҒҷгҒҸгҒӘгӮҠгҒҫгҒҷгҖӮ
гӮөгӮӨгғҲж»һеңЁжҷӮй–“гҒ®е»¶й•·гҒ®зҗҶз”ұ
гғӯгғјгғүз”»йқўгҒ«гӮҲгӮӢжңҹеҫ…ж„ҹгҒ®еҗ‘дёҠ
гҖҖгғӯгғјгғүз”»йқўгҒҜгҖҒWebгӮөгӮӨгғҲгҒҢе®Ңе…ЁгҒ«иӘӯгҒҝиҫјгҒҫгӮҢгӮӢгҒҫгҒ§гҒ®й–“гҒ«гғҰгғјгӮ¶гғјгҒ«еҜҫгҒ—гҒҰиҰ–иҰҡзҡ„гҒӘеҲәжҝҖгӮ’жҸҗдҫӣгҒ—гҒҫгҒҷгҖӮгӮӘгғӘгӮёгғҠгғ«гҒ«гҒҷгӮӢгғЎгғӘгғғгғҲгҒҜгҖҒеҚҳгҒ«еҫ…ж©ҹжҷӮй–“гӮ’еҹӢгӮҒгӮӢгҒ гҒ‘гҒ§гҒӘгҒҸгҖҒгғҰгғјгӮ¶гғјгҒ®жңҹеҫ…ж„ҹгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮзү№гҒ«гғҮгӮ¶гӮӨгғіжҖ§гҒ®й«ҳгҒ„гғӯгғјгғүз”»йқўгҒҜгҖҒгҒ“гӮҢгҒӢгӮүе§ӢгҒҫгӮӢдҪ“йЁ“гҒёгҒ®иҲҲе‘ігӮ’еј•гҒҚеҮәгҒ—гҖҒгғҰгғјгӮ¶гғјгҒ«гҖҢеҫ…гҒЈгҒҰгҒ„гҒҰгӮҲгҒӢгҒЈгҒҹгҖҚгҒЁжҖқгӮҸгҒӣгӮӢеҠ№жһңгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮзөҗжһңгҒЁгҒ—гҒҰгҖҒгӮөгӮӨгғҲгҒ«еҜҫгҒҷгӮӢй–ўеҝғгҒҢж·ұгҒҫгӮҠгҖҒж»һеңЁжҷӮй–“гҒ®е»¶й•·гҒ«гҒӨгҒӘгҒҢгӮҠгҒҫгҒҷгҖӮ
гғӯгғјгғүз”»йқўгҒ§жҸҗдҫӣгҒ§гҒҚгӮӢжғ…е ұ
гҖҖгғӯгғјгғүз”»йқўгҒҜгҖҒиӘӯгҒҝиҫјгҒҝдёӯгҒ«гғҰгғјгӮ¶гғјгҒ«жҸҗдҫӣгҒҷгӮӢжғ…е ұгҒ®е ҙгҒЁгҒ—гҒҰгӮӮж©ҹиғҪгҒ—гҒҫгҒҷгҖӮдҫӢгҒҲгҒ°гҖҒгғ–гғ©гғігғүгӮ№гғҲгғјгғӘгғјгӮ„ж–°е•Ҷе“ҒгҒ®зҙ№д»ӢгҖҒгҒ•гӮүгҒ«ж¬ЎгҒ«иЎЁзӨәгҒ•гӮҢгӮӢгғҡгғјгӮёгҒёгҒ®гғ’гғігғҲгҒӘгҒ©гӮ’иЎЁзӨәгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгғҰгғјгӮ¶гғјгҒ®й–ўеҝғгӮ’еј•гҒҚз¶ҡгҒ‘гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гҒ®гӮҲгҒҶгҒ«гҒ—гҒҰгҖҒеҚҳгҒӘгӮӢеҫ…ж©ҹжҷӮй–“гӮ’дҫЎеҖӨгҒӮгӮӢжғ…е ұжҸҗдҫӣгҒ®жҷӮй–“гҒ«еӨүгҒҲгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гӮҢгӮӮгӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгӮ’е°Һе…ҘгҒҷгӮӢгғЎгғӘгғғгғҲгҒ®дёҖгҒӨгҒ§гҒӮгӮҠгҖҒзөҗжһңгҒЁгҒ—гҒҰгӮөгӮӨгғҲж»һеңЁжҷӮй–“гҒҢ延гҒігӮӢзҗҶз”ұгҒЁгҒӘгӮҠгҒҫгҒҷгҖӮ
гӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгҒ®е°Һе…Ҙж–№жі•
HTMLгҒЁCSSгҒ®еҹәжң¬зҡ„гҒӘе®ҹиЈ…дҫӢ
гҖҖгӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгӮ’дҪңжҲҗгҒҷгӮӢгҒҹгӮҒгҒ«гҒҜгҖҒгҒҫгҒҡHTMLгҒЁCSSгӮ’дҪҝз”ЁгҒ—гҒҰгӮ·гғігғ—гғ«гҒӘгғӯгғјгғҮгӮЈгғігӮ°гӮўгғӢгғЎгғјгӮ·гғ§гғігӮ’е®ҹиЈ…гҒҷгӮӢж–№жі•гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮд»ҘдёӢгҒҜеҹәжң¬зҡ„гҒӘе®ҹиЈ…дҫӢгҒ§гҒҷгҖӮ
гҖҖHTMLгҒ§гҒҜгҖҒгғӯгғјгғҮгӮЈгғігӮ°з”»йқўз”ЁгҒ®
гӮҝгӮ°гӮ’дҪңжҲҗгҒ—гҒҫгҒҷгҖӮ
<div id="loading">
<div class="spinner"></div>
</div>
гҖҖж¬ЎгҒ«гҖҒCSSгӮ’дҪҝз”ЁгҒ—гҒҰгҖҒгӮўгғӢгғЎгғјгӮ·гғ§гғігӮ„гӮ№гӮҝгӮӨгғ«гӮ’иЁӯе®ҡгҒ—гҒҫгҒҷгҖӮ
#loading {
position: fixed;
width: 100%;
height: 100%;
background: #fff;
display: flex;
justify-content: center;
align-items: center;
}
.spinner {
width: 50px;
height: 50px;
border: 5px solid #ccc;
border-top-color: #333;
border-radius: 50%;
animation: spin 1s linear infinite;
}
@keyframes spin {
to { transform: rotate(360deg); }
}
гҖҖгҒ“гҒ®гӮҲгҒҶгҒ«е®ҹиЈ…гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгӮ·гғігғ—гғ«гҒӘеӣһи»ўгҒҷгӮӢгғӯгғјгғҮгӮЈгғігӮ°гӮўгғӢгғЎгғјгӮ·гғ§гғігӮ’дҪңжҲҗгҒҷгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮHTMLгҒЁCSSгӮ’дҪҝз”ЁгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгӮӘгғӘгӮёгғҠгғ«гҒ«гҒҷгӮӢгғЎгғӘгғғгғҲгҒЁгҒ—гҒҰгӮөгӮӨгғҲгҒ®гғ–гғ©гғігғүж„ҹгӮ’еј·еҢ–гҒҷгӮӢгҒ“гҒЁгҒҢеҸҜиғҪгҒ§гҒҷгҖӮ
WordPressгғ—гғ©гӮ°гӮӨгғігҒ®жҙ»з”Ё
гҖҖWordPressгӮ’еҲ©з”ЁгҒ—гҒҰгҒ„гӮӢе ҙеҗҲгҖҒзү№еҲҘгҒӘзҹҘиӯҳгҒҢгҒӘгҒҸгҒҰгӮӮз°ЎеҚҳгҒ«гӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгӮ’е°Һе…ҘгҒҷгӮӢж–№жі•гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒқгӮҢгҒҜгҖҒWordPressгғ—гғ©гӮ°гӮӨгғігӮ’жҙ»з”ЁгҒҷгӮӢж–№жі•гҒ§гҒҷгҖӮж§ҳгҖ…гҒӘгғ—гғ©гӮ°гӮӨгғігҒҢжҸҗдҫӣгҒ•гӮҢгҒҰгҒҠгӮҠгҖҒд»ҘдёӢгҒ«гҒ„гҒҸгҒӨгҒӢгҒ®дҫӢгӮ’зӨәгҒ—гҒҫгҒҷгҖӮ
гҖҖдҫӢгҒЁгҒ—гҒҰгҖҒгҖҢWP Smart PreloaderгҖҚгӮ„гҖҢPreloader PlusгҖҚгҒӘгҒ©гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒ“гӮҢгӮүгҒ®гғ—гғ©гӮ°гӮӨгғігҒҜгҖҒз°ЎеҚҳгҒӘиЁӯе®ҡгӮ’иЎҢгҒҶгҒ гҒ‘гҒ§гғӯгғјгғҮгӮЈгғігӮ°з”»йқўгӮ’е®ҹиЈ…гҒ§гҒҚгӮӢгҒЁгҒЁгӮӮгҒ«гҖҒеӨҡгҒҸгҒ®гӮ«гӮ№гӮҝгғһгӮӨгӮәгӮӘгғ—гӮ·гғ§гғігӮ’жҸҗдҫӣгҒ—гҒҰгҒ„гҒҫгҒҷгҖӮ
гҖҖд»ҘдёӢгҒҜгҖҒгҖҢWP Smart PreloaderгҖҚгӮ’дҪҝз”ЁгҒ—гҒҹе°Һе…ҘжүӢй ҶгҒ®жҰӮиҰҒгҒ§гҒҷгҖӮ
-
WordPressгҒ®з®ЎзҗҶз”»йқўгҒӢгӮүгҖҒгғ—гғ©гӮ°гӮӨгғігҒ®гҖҢж–°иҰҸиҝҪеҠ гҖҚгӮ’йҒёгҒігҒҫгҒҷгҖӮ
-
гҖҢWP Smart PreloaderгҖҚгӮ’жӨңзҙўгҒ—гҖҒгӮӨгғігӮ№гғҲгғјгғ«гҒ—гҒҰжңүеҠ№еҢ–гҒ—гҒҫгҒҷгҖӮ
-
гҖҢиЁӯе®ҡгҖҚгғЎгғӢгғҘгғјгҒӢгӮүгҖҢWP Smart PreloaderгҖҚгӮ’йҒёгҒігҖҒгӮ«гӮ№гӮҝгғһгӮӨгӮәиЁӯе®ҡгӮ’иЎҢгҒ„гҒҫгҒҷгҖӮ
гҖҖгҒ“гҒ®гӮҲгҒҶгҒ«гғ—гғ©гӮ°гӮӨгғігӮ’жҙ»з”ЁгҒҷгӮҢгҒ°гҖҒHTMLгӮ„CSSгҒ®зҹҘиӯҳгҒҢгҒӘгҒҸгҒҰгӮӮз°ЎеҚҳгҒ«гӮӘгғӘгӮёгғҠгғ«гҒ®гғӯгғјгғҮгӮЈгғігӮ°з”»йқўгӮ’иЁӯе®ҡгҒ§гҒҚгҖҒгӮөгӮӨгғҲгҒ®д»ҳеҠ дҫЎеҖӨгӮ’й«ҳгӮҒгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гҒҫгҒЁгӮҒ
гӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгҒ®еҲ©зӮ№гҒ®гҒҠгҒ•гӮүгҒ„
гҖҖгӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгӮ’е°Һе…ҘгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒWebгӮөгӮӨгғҲгҒ«еӨҡгҒҸгҒ®гғЎгғӘгғғгғҲгӮ’гӮӮгҒҹгӮүгҒ—гҒҫгҒҷгҖӮгҒҫгҒҡгҖҒгғҰгғјгӮ¶гғјгҒ®дёҚе®үгӮ’е’ҢгӮүгҒ’гӮӢеҠ№жһңгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгғӯгғјгғүз”»йқўгҒҢжҢҝе…ҘгҒ•гӮҢгӮӢгҒ“гҒЁгҒ§гҖҒиӘӯгҒҝиҫјгҒҝгҒҢиЎҢгӮҸгӮҢгҒҰгҒ„гӮӢгҒ“гҒЁгҒҢиҰ–иҰҡзҡ„гҒ«дјқгӮҸгӮҠгҖҒгғҰгғјгӮ¶гғјгҒҜе®үеҝғгҒ—гҒҰеҫ…гҒӨгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒҫгҒҹгҖҒгғ–гғ©гғігғүгҒ®еҚ°иұЎгӮ’еј·гӮҒгӮӢеҪ№еүІгӮӮгҒӮгӮҠгҒҫгҒҷгҖӮзӢ¬иҮӘгҒ®гғҮгӮ¶гӮӨгғігӮ„гғЎгғғгӮ»гғјгӮёгӮ’гғӯгғјгғүз”»йқўгҒ«зӣӣгӮҠиҫјгӮҖгҒ“гҒЁгҒ§гҖҒгӮөгӮӨгғҲе…ЁдҪ“гҒ®дё–з•ҢиҰігӮ’гғҰгғјгӮ¶гғјгҒ«еј·гҒҸеҚ°иұЎд»ҳгҒ‘гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
гҖҖгҒ•гӮүгҒ«гҖҒгӮөгӮӨгғҲж»һеңЁжҷӮй–“гӮ’延гҒ°гҒҷеҠ№жһңгӮӮжңҹеҫ…гҒ§гҒҚгҒҫгҒҷгҖӮгӮӨгғігӮҝгғ©гӮҜгғҶгӮЈгғ–гҒ§йӯ…еҠӣзҡ„гҒӘгғӯгғјгғүз”»йқўгҒҢиЎЁзӨәгҒ•гӮҢгӮӢгҒ“гҒЁгҒ§гҖҒж¬ЎгҒ®гғҡгғјгӮёгҒ«еҜҫгҒҷгӮӢжңҹеҫ…ж„ҹгҒҢй«ҳгҒҫгӮҠгҖҒгғҰгғјгӮ¶гғјгҒ®иҲҲе‘ігӮ’еј•гҒҚз¶ҡгҒ‘гӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮгҒ“гӮҢгҒ«гӮҲгӮҠгҖҒгғҰгғјгӮ¶гғјгҒҢгӮөгӮӨгғҲгӮ’йӣўгӮҢгӮӢгҒ“гҒЁгҒӘгҒҸгҖҒгӮҲгӮҠж·ұгҒҸгӮігғігғҶгғігғ„гӮ’жҘҪгҒ—гӮҖгӮҲгҒҶгҒ«гҒӘгӮҠгҒҫгҒҷгҖӮжңҖеҫҢгҒ«гҖҒгӮӘгғӘгӮёгғҠгғ«гҒ®гғӯгғјгғҮгӮЈгғігӮ°гӮўгғӢгғЎгғјгӮ·гғ§гғігӮ’е®ҹиЈ…гҒҷгӮӢгҒ“гҒЁгҒ§гҖҒгӮөгӮӨгғҲгҒ®иЎЁзӨәеҙ©гӮҢгӮ’йҳІгҒҺгҖҒгғҰгғјгӮ¶гғјдҪ“йЁ“гӮ’еҗ‘дёҠгҒ•гҒӣгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ
е°Һе…ҘгҒ«гҒӮгҒҹгҒЈгҒҰгҒ®жіЁж„ҸзӮ№
гҖҖгӮӘгғӘгӮёгғҠгғ«гғӯгғјгғүз”»йқўгӮ’е°Һе…ҘгҒҷгӮӢйҡӣгҒ«гҒҜгҖҒгҒ„гҒҸгҒӨгҒӢгҒ®жіЁж„ҸзӮ№гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒҫгҒҡгҖҒгғӯгғјгғүз”»йқўгҒ®иЎЁзӨәжҷӮй–“гҒҢй•·гҒҷгҒҺгӮӢгҒЁгғҰгғјгӮ¶гғјгҒ®йӣўи„ұгӮ’жӢӣгҒҸеҸҜиғҪжҖ§гҒҢгҒӮгӮҠгҒҫгҒҷгҖӮгҒқгҒ®гҒҹгӮҒгҖҒйҒ©еҲҮгҒӘиӘӯгҒҝиҫјгҒҝжҷӮй–“гӮ’зўәдҝқгҒ—гҖҒгҒӮгҒҫгӮҠеҮқгӮҠгҒҷгҒҺгҒӘгҒ„гӮҲгҒҶгҒ«гҒҷгӮӢгҒ“гҒЁгҒҢйҮҚиҰҒгҒ§гҒҷгҖӮгҒҫгҒҹгҖҒйҒҺеәҰгҒ«иӨҮйӣ‘гҒӘгӮўгғӢгғЎгғјгӮ·гғ§гғігҒҜгғӯгғјгғүжҷӮй–“гҒ®е»¶й•·гӮ’жӢӣгҒҸгҒҹгӮҒгҖҒгӮ·гғігғ—гғ«гҒ§еҠ№жһңзҡ„гҒӘгғҮгӮ¶гӮӨгғігӮ’еҝғжҺӣгҒ‘гӮӢгҒ№гҒҚгҒ§гҒҷгҖӮ
гҖҖгҒ•гӮүгҒ«гҖҒе…ЁгҒҰгҒ®гғҮгғҗгӮӨгӮ№гӮ„гғ–гғ©гӮҰгӮ¶гҒ§жӯЈеёёгҒ«ж©ҹиғҪгҒҷгӮӢгҒ“гҒЁгӮ’зўәиӘҚгҒҷгӮӢеҝ…иҰҒгҒҢгҒӮгӮҠгҒҫгҒҷгҖӮз•°гҒӘгӮӢз’°еўғгҒ§гҒ®гғҶгӮ№гғҲгӮ’гҒ—гҒЈгҒӢгӮҠиЎҢгҒ„гҖҒгғҰгғјгӮ¶гғјгҒ«дёҖиІ«гҒ—гҒҹдҪ“йЁ“гӮ’жҸҗдҫӣгҒҷгӮӢгҒ“гҒЁгҒҢеӨ§еҲҮгҒ§гҒҷгҖӮгҒ“гҒҶгҒ—гҒҹжіЁж„ҸзӮ№гӮ’иёҸгҒҫгҒҲгҒҰгғӯгғјгғүз”»йқўгӮ’еҠ№жһңзҡ„гҒ«е°Һе…ҘгҒҷгӮӢгҒ“гҒЁгҒ§гҖҒWebгӮөгӮӨгғҲгҒ®дҫЎеҖӨгӮ’дёҖеұӨй«ҳгӮҒгӮӢгҒ“гҒЁгҒҢгҒ§гҒҚгҒҫгҒҷгҖӮ